Heim >Web-Frontend >CSS-Tutorial >Wie man in CSS ein Quadrat in einen Kreis umwandelt
Wie man in CSS ein Quadrat in einen Kreis umwandelt
- 藏色散人Original
- 2020-12-31 09:55:577789Durchsuche
So verwandeln Sie ein Quadrat in einen Kreis in CSS: Erstellen Sie zunächst eine neue HTML-Beispieldatei. Geben Sie dann das div-Tag in das Body-Tag ein und fügen Sie schließlich das Attribut „border-radius“ hinzu :150px" Sie können ein Quadrat in einen Kreis verwandeln.

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows7-System, PHPStorm 2019.3.1 x64&&HTML5&&css3-Version.
Empfohlen: „css-Video-Tutorial“
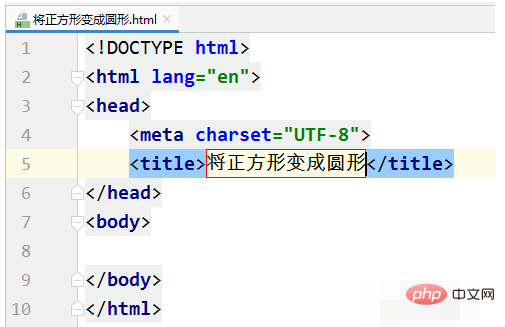
Erstellen Sie eine neue Datei „Quadrat in Kreis umwandeln“. : Ändern Sie das Quadrat in einen Kreis, wie im Bild gezeigt:

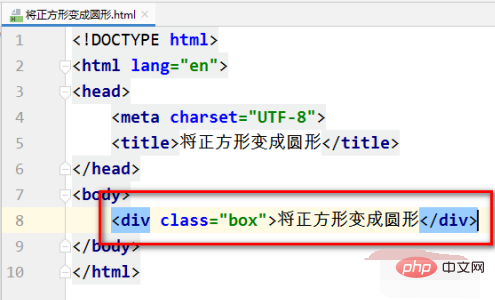
Geben Sie das div-Tag in das Body-Tag ein und fügen Sie einen Klassennamen (Feld) zum div-Tag hinzu, wie im Bild gezeigt:

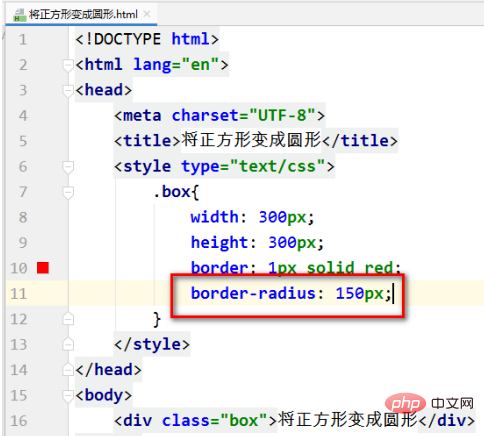
Geben Sie den Klassennamen (Feld) an. Fügen Sie ein CSS-Attribut hinzu, um daraus ein Quadrat zu machen, wie im Bild gezeigt:

Fügen Sie ein CSS-Attribut hinzu, Code: border-radius:150px, wie im Bild gezeigt:

Führen Sie die Webseite aus. Sie können sehen, dass sich das Quadrat in einen Kreis verwandelt hat, wie im Bild gezeigt:

Das obige ist der detaillierte Inhalt vonWie man in CSS ein Quadrat in einen Kreis umwandelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

