Heim >Web-Frontend >View.js >So lösen Sie das Problem des Datenverlusts, wenn vuex die Seite aktualisiert
So lösen Sie das Problem des Datenverlusts, wenn vuex die Seite aktualisiert
- 藏色散人Original
- 2020-12-24 09:11:5428241Durchsuche
Lösung für Datenverlust, wenn Vuex die Seite aktualisiert: 1. Speichern Sie die Daten in Vuex direkt im Browser-Cache. 2. Fordern Sie die Remote-Daten erneut an, wenn die Seite aktualisiert wird. 3. Aktualisieren Sie die Seite Speichern der Vuex-Daten in sessionStorage.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue-Version 2.0, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Empfehlung: „vue Tutorial“
1. Problembeschreibung:
Im Allgemeinen müssen Benutzerinformationen und Menüinformationen als globale gemeinsame Daten in Vuex abgelegt werden. Allerdings werden die Daten in vuex beim Aktualisieren der Seite neu initialisiert, was zu Datenverlust führt. Da die Daten in Vuex im laufenden Speicher gespeichert sind, lädt die Seite beim Aktualisieren der Seite die Vue-Instanz neu und die Daten in Vuex werden neu zugewiesen.
2. Lösungsidee:
Methode 1: Speichern Sie die Daten in vuex direkt im Browser-Cache (sessionStorage, localStorage, Cookie)
Methode 2: Fordern Sie die Remote-Daten erneut an, wenn die Seite aktualisiert wird, damit sie dynamisch aktualisiert wird data
Methode 3: Fordern Sie Remote-Daten aus dem Hintergrund auf der übergeordneten Seite an und speichern Sie die Vuex-Daten in sessionStorage, bevor Sie die Seite aktualisieren (falls die Menge der angeforderten Daten zu groß ist und die zurückgegebenen Daten nicht abgerufen werden können, wenn die Seite aktualisiert wird). geladen)
Analyse:
Der Nachteil von Methode eins besteht darin, dass sie unsicher und nicht zum Speichern großer Datenmengen geeignet ist.
Methode zwei eignet sich für kleine Datenmengen und verursacht keine Netzwerkverzögerungen steht im Mittelpunkt, Methode zwei und Methode gemeinsam verwenden.
3. Lösungsprozess:
3.1. Wählen Sie den entsprechenden Browserspeicher.
localStorage – er wird dauerhaft lokal gespeichert, es sei denn, Sie löschen ihn aktiv.
sessionStorage – er wird gespeichert, bis die aktuelle Seite geschlossen wird tabs Die Seite ist nicht verknüpft;
Cookie – wird gemäß der von Ihnen festgelegten gültigen Zeit gespeichert, der Nachteil besteht jedoch darin, dass keine großen Datenmengen gespeichert werden können und dass es nicht leicht zu lesen ist und mit dem Hintergrund interagiert.
Diese Methode wählt sessionStorage aus, weil es sich bei Vue um eine Einzelseitenanwendung handelt und alle Vorgänge Sprungrouten auf einer Seite sind. Ein weiterer Grund ist, dass sessionStorage sicherstellen kann, dass die Daten von sessionStorage leer sind geöffnet, und wenn es ist localStorage Die Daten der zuletzt geöffneten Seite werden gelesen.
3.2. Lösung
Da die Daten im Status reagieren, muss sich auch der SessionStorage-Speicher entsprechend ändern, und der Wert im Status kann nur durch Mutationen geändert werden.
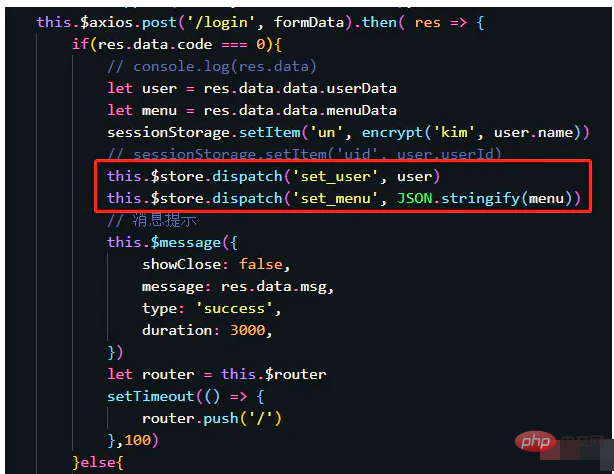
Nachdem sich der Benutzer erfolgreich angemeldet hat, werden zunächst die Benutzerinformationen und Menüinformationen durch Aktionen verteilt und in vuex gespeichert. Berechnen Sie dann die Menüdaten des Status in Vuex auf der Menüseite, analysieren und fügen Sie die Daten in das für die Front-End-Komponente erforderliche Format zusammen und rendern Sie dann die Komponente, um einen Menübaum zu generieren. Wenn die Seite nicht aktualisiert wird, ist alles in Ordnung.
Nach erfolgreicher Anmeldung Benutzer- und Menüdaten mit vuex synchronisieren
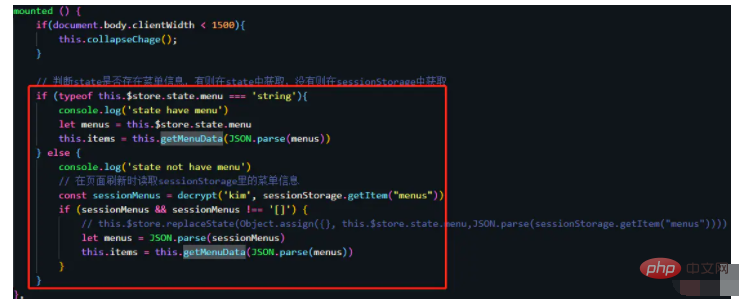
 Überwachen Sie die Menüdaten in vuex auf der Menüseite
Überwachen Sie die Menüdaten in vuex auf der Menüseite
 Lösung für Seitenaktualisierung:
Lösung für Seitenaktualisierung:
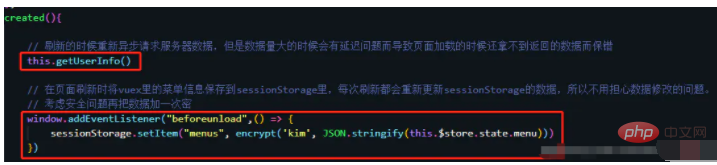
Hintergrunddaten asynchron anfordern, wenn die Seite aktualisiert wird, und dann dynamisch Beim Aktualisieren von Daten in Vuex kommt es unter anderem zu Netzwerkverzögerungen und einem großen Datenvolumen. Zu diesem Zeitpunkt wurde die Seite geladen, bevor vuex die vom Hintergrund zurückgegebenen Daten abrufen konnte, was zu Datenverlust führte. Die Lösung besteht also darin, das Pre-Refresh-Ereignis des Browsers abzuhören und die Daten in vuex in sessionStorage zu speichern, bevor der Browser aktualisiert wird. Wenn die asynchron angeforderten Daten nicht zurückgegeben wurden, werden die Daten in sessionStorage zurückgegeben Andernfalls werden die Daten in sessionStorage abgerufen. (Nur wenn die Hintergrunddaten nach der Aktualisierung nicht abgerufen wurden, werden sie aus sessionStorage abgerufen. Um die Sicherheit der Daten zu gewährleisten, ist sogar das Abrufen der Daten in sessionStorage sicher, da der Wert bei jeder Aktualisierung neu zugewiesen wird Es besteht kein Grund zur Sorge, dass die Daten manipuliert werden. Zweitens müssen die Daten im SessionStorage verschlüsselt werden.
Fordern Sie Daten aus dem Hintergrund auf der übergeordneten Seite an, hören Sie sich das Ereignis an, bevor der Browser aktualisiert wird, und speichern Sie die Vuex-Daten an sessionStorage
 Fordern Sie Daten aus dem Hintergrund auf der übergeordneten Seite an und sie werden zurückgegeben. Die Daten werden an vuex verteilt
Fordern Sie Daten aus dem Hintergrund auf der übergeordneten Seite an und sie werden zurückgegeben. Die Daten werden an vuex verteilt
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem des Datenverlusts, wenn vuex die Seite aktualisiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

