Heim >Web-Frontend >View.js >So lösen Sie verstümmelte Zeichen in einer .vue-Datei
So lösen Sie verstümmelte Zeichen in einer .vue-Datei
- 藏色散人Original
- 2020-12-24 09:06:547552Durchsuche
Vue-Datei verstümmelte Lösung: 1. Stellen Sie ein, dass das utf8-Format zum Öffnen und Speichern von Dateien verwendet wird. 2. Öffnen Sie nacheinander „Datei->Einstellungen->Einstellungen“, suchen Sie dann nach „encode“ und stellen Sie „utf-8“ ein Dürfen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Version vue2.0 und vscode1.36, Dell G3-Computer.
Empfohlene verwandte Artikel: vue.js
Erstellen Sie im vs-Code eine neue .vue-Datei, geben Sie Chinesisch in die Vorlage ein, schließen Sie und öffnen Sie sie. Es werden verstümmelte Zeichen angezeigt.
Der Grund dafür ist, dass es im UTF-8-Format gespeichert und in der Windows 1252-Kodierung geöffnet wird.
Lösung:
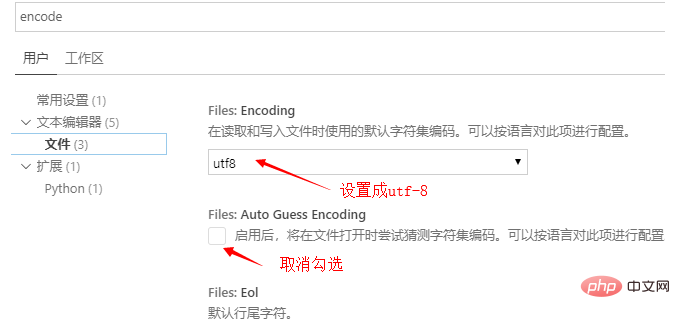
1) Legen Sie fest, dass zum Öffnen und Speichern von Dateien das UTF-8-Format verwendet wird.
2) Deaktivieren Sie die Tools, um die Dateikodierung automatisch zu erraten.
Datei -> Einstellungen -> Einstellungen, suchen Sie dann nach „kodieren“

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo lösen Sie verstümmelte Zeichen in einer .vue-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

