Heim >häufiges Problem >Eine kurze Diskussion zum Problem des Vuex-Datencachings
Eine kurze Diskussion zum Problem des Vuex-Datencachings
- little bottlenach vorne
- 2019-04-30 10:52:375570Durchsuche
In diesem Artikel geht es hauptsächlich um das Daten-Caching-Problem von Vuex. Die Registerkarten auf der Seite verwenden vuex zur Datenspeicherung. Wenn die Seite aktualisiert wird, werden die im Speicher gespeicherten Daten initialisiert. Finden wir es gemeinsam mit der Redaktion heraus.

Beschreibung: Die Registerkarten auf der Seite verwenden vuex zur Datenspeicherung. Die Registerkarten werden hinzugefügt und gerendert.
Problem: Wenn die Seite aktualisiert wird, Es wird in gespeichert. Die Daten im Speicher werden initialisiert und werden leer.
Lösung: Die ursprüngliche Idee war, den lokalen Cache für die Datenspeicherung zu verwenden, aber das fühlte sich nicht sehr praktisch an, also habe ich mir vuex-along ausgedacht. Es gibt nicht viel zu sagen, hier ist der Code

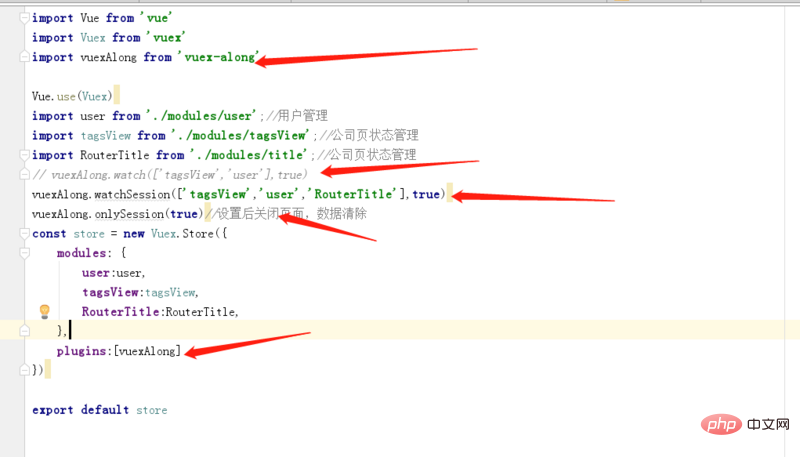
Führen Sie die vuex-along
watch()-Methode ein. Das in der watch()-Methode gespeicherte Array ist das, was Sie tun Wenn Sie die Daten speichern möchten, werden standardmäßig alle Daten zwischengespeichert. Dies ist jedoch nicht erforderlich. Sie können sie in
festlegen. watchSession() ähnelt dem Speicher von watch(), der Unterschied besteht darin, dass warchSession in der Sitzung gespeichert wird ist, dass die von der watch()-Methode gespeicherten Daten nicht verloren gehen, wenn der Browser geschlossen wird. Die WatchSession-Daten gehen verloren.
onlySession()-Methode dient dazu, die aktuelle Seite zu schließen und die Daten gehen verloren
Verwandte Tutorials: Vue-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Problem des Vuex-Datencachings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

