Heim >Web-Frontend >uni-app >So ändern Sie das Symbol in Uniapp
So ändern Sie das Symbol in Uniapp
- 藏色散人Original
- 2020-12-18 17:52:3614858Durchsuche
So ändern Sie das Symbol in Uniapp: Legen Sie zuerst die Datei „iconfont.ttf“ in den statischen Ordner ab. Öffnen Sie dann „iconfont.css“ und geben Sie schließlich die Codierung des entsprechenden Symbols ein Konfigurationselement „page.json“, nur Text.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Uni-App-Version 2.5.1. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Tutorial zur Uni-App-Entwicklung
UNI-APP fügt eine obere Navigationsleiste hinzu und ändert das Symbol
uni-app ist ein Front-End-Framework für die Entwicklung plattformübergreifender Anwendungen mit Vue. js.
Entwickler schreiben Vue.js-Code und uni-app kompiliert ihn auf mehreren Plattformen wie iOS, Android und WeChat-Applets, um sicherzustellen, dass er korrekt ausgeführt wird und ein hervorragendes Erlebnis bietet.
Zeichnen Sie den Vorgang des Ersetzens der oberen Navigationsleiste auf.

Endgültige Renderings.Konfigurationselemente in page.json. und klicken Sie dann auf Sammlung
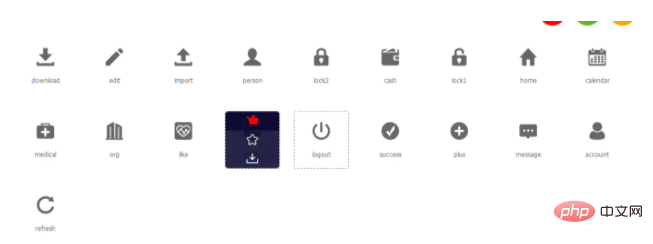
Sammlungssymbol
2. Laden Sie alle gesammelten Symbole in der oberen rechten Ecke herunter
Herunterladen 3. Öffnen Sie die heruntergeladene Datei im Editor und ändern Sie die Symbolschriftart in der Datei Throw Legen Sie die .ttf-Datei in den statischen Ordner und öffnen Sie dann iconfont.css, um die Unicode-Kodierung anzuzeigen.
3. Öffnen Sie die heruntergeladene Datei im Editor und ändern Sie die Symbolschriftart in der Datei Throw Legen Sie die .ttf-Datei in den statischen Ordner und öffnen Sie dann iconfont.css, um die Unicode-Kodierung anzuzeigen.
 5. Füllen Sie abschließend die entsprechende Seitenlebenszyklusmethode aus und konfigurieren Sie verschiedene Methoden über e.index
5. Füllen Sie abschließend die entsprechende Seitenlebenszyklusmethode aus und konfigurieren Sie verschiedene Methoden über e.index
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue605",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
]
}
}
}
},Das obige ist der detaillierte Inhalt vonSo ändern Sie das Symbol in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

