Heim >Web-Frontend >uni-app >So implementieren Sie den Überwachungswert des Eingabefelds in Uniapp
So implementieren Sie den Überwachungswert des Eingabefelds in Uniapp
- coldplay.xixiOriginal
- 2020-12-18 14:34:574570Durchsuche
Uniapp implementiert die Methode zur Überwachung von Eingabefeldern: Verwenden Sie zum Implementieren einen Platzhalter. Der Code lautet [
,

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Uniapp-Methode zur Implementierung des Eingabefeld-Überwachungswerts:
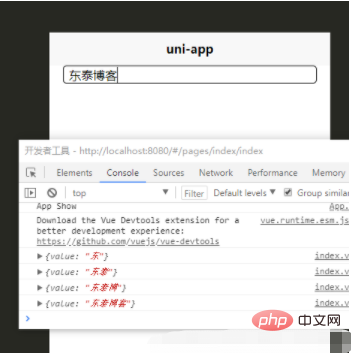
uni-app überwacht den Wert des Eingabefelds (Eingabe) und überwacht dann dessen Wert Wert Wofür wird es verwendet? Die meisten dieser Funktionen werden zum Suchen (Suchen) verwendet. Beim Tippen werden die folgenden Produkte nicht durchsucht, sondern durch Klicken auf die Seite für diese Funktion.
<template>
<view>
<view class="uni-common-mt">
<view class="uni-form-item uni-column">
<input placeholder="请输入" @input="onInput" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onInput(e) {
console.log(e.detail)
this.number = e.detail
}
}
}
</script>
<style>
</style>Rendering

Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Überwachungswert des Eingabefelds in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

