Heim >Web-Frontend >js-Tutorial >Informationen zu Tastenkombinationen für die JavaScript-Überwachung
Informationen zu Tastenkombinationen für die JavaScript-Überwachung
- 藏色散人nach vorne
- 2020-07-25 14:39:053910Durchsuche
Empfehlung: „JavaScript-Einführungs-Tutorial“
1.Ideen

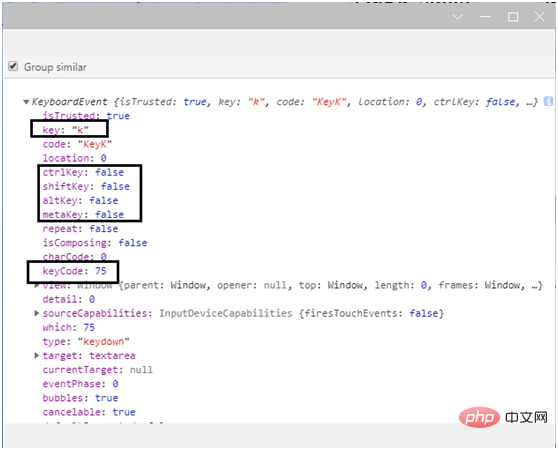
Wie in der Abbildung gezeigt, wird durch Überwachen und Drucken des Tastatur-Tastendruckereignisses Wenn der Symbolinhalt abgerufen wird, wird beobachtet, dass
wenn die gedrückte Tastenkombination die Strg-Taste enthält, die Strg-Taste als wahr angezeigt wird;
wenn die gedrückte Tastenkombination die Umschalttaste enthält , oder wenn die Großschreibung aktiviert ist, bevor die Taste gedrückt wird, wird die Umschalttaste als wahr angezeigt
Wenn die gedrückte Tastenkombination die Alt-Taste enthält, wird die Alt-Taste als wahr angezeigt;
Wenn die gedrückte Tastenkombination die Metataste enthält (Mac-Computer). Oben sind die [⌘]- und Befehlstasten aufgeführt. Bei Nicht-Mac-Computern, wenn es sich um die Win-Taste
handelt, wird die MetaKey-Taste wird als wahr angezeigt
Darüber hinaus kann beim Drücken einer Taste der ASCII-Code der entsprechenden Taste durch die Kombination dieser Informationen ermittelt werden
2. Codebeispiel
// 按下键盘事件处理函数
onKeyDown(event) {
const keyCode = event.keyCode || event.which || event.charCode; // 有些浏览器除了通过keyCode获取输入键code,还可以通过which,charCode获取,这么写是出于浏览器兼容性考虑
const keyCombination = event.ctrlKey ;
if (keyCombination && keyCode == 75) {
console.log("按下了Ctrl + k键");
}
}
Das obige ist der detaillierte Inhalt vonInformationen zu Tastenkombinationen für die JavaScript-Überwachung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

