Heim >Web-Frontend >js-Tutorial >Teilen Sie 9 Interviewfragen zu JavaScript Promises
Teilen Sie 9 Interviewfragen zu JavaScript Promises
- 青灯夜游nach vorne
- 2020-07-13 16:33:455188Durchsuche

Bitte füllen Sie die folgenden 9 Fragen aus
1 >.catch<span style="font-size: 18px;">.catch</span>
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
- [ ] Drucken Sie die Nachricht einmal aus
- [x] Drucken Sie die Nachricht zweimal aus
- [ ]
UnhandledPromiseRejectionWarning - [ ] Programm beendet
Analyse:
Wir verwenden die Konstruktormethode, um ein Promise zu erstellen und den Fehler sofort durch den reject-Rückruf auszulösen.
dann funktioniert .catch ähnlich wie .addEventListener(event,callback) von DOM oder .on(event,callback) von Event Emitter, wobei mehrere Rückrufe hinzufügen kann. Jeder wird mit den gleichen Parametern aufgerufen.
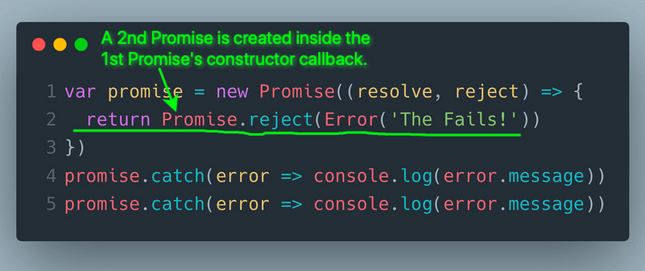
2. Mehrere .catch
var p = new Promise((resolve, reject) => {
return Promise.reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
- [ ] Drucken Sie die Nachricht einmal aus
- [ ] Drucken Sie die Nachricht zweimal aus
- [x]
UnhandledPromiseRejectionWarning - [ ] Programm beendet
Analyse:

Bei Verwendung des Promise-Konstruktors müssen Sie resolve() oder aufrufen reject() Rückruf. Der Promise-Konstruktor verwendet Ihren Rückgabewert nicht, sodass keine anderen von Promise.reject() erstellten Promises tatsächlich empfangen werden.
Wenn nach Promise.reject() kein .catch steht, lautet die Antwort UnhandledPromiseRejectionWarning.
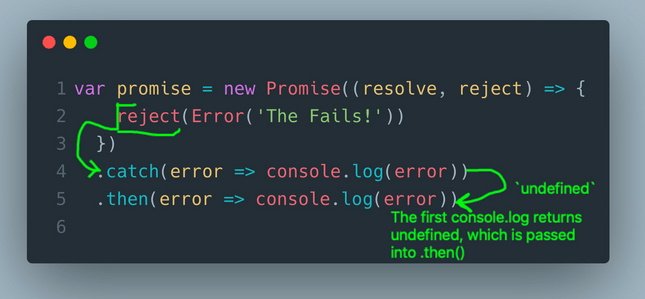
3. Links .then und .catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error))
.then(error => console.log(error))
Was wird die Ausgabe des obigen Codes sein? ? Bitte wählen Sie die richtige Antwort:
- [x] druckt falsch und
undefined - [ ] druckt zweimal falsch
- [ ]
UnhandledPromiseRejectionWarning - [ ]
undefined
Parsen

Beim Verknüpfen von .then und .catch ist es hilfreich sie als eine Reihe von Schritten zu betrachten. Jedes .then erhält als Argument den vom vorherigen .then zurückgegebenen Wert. Wenn bei Ihrem „Schritt“ jedoch ein Fehler auftritt, werden alle nachfolgenden .then „Schritte“ übersprungen, bis ein .catch auftritt. Wenn Sie einen Fehler überschreiben möchten, müssen Sie lediglich einen Nicht-Fehlerwert zurückgeben. Kann über jedes nachfolgende .then aufgerufen werden.
Tipp: console.log() gibt immer undefined zurück.
4. Links .catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error.message))
.catch(error => console.log(error.message))
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
- [x] Drucken Sie die Fehlermeldung einmal aus
- [ ] Drucken Sie die Fehlermeldung zweimal aus
- [ ] UnhandledPromiseRejectionWarning
- [ ] Programm beendet
Parsen
Beim Verketten von .catch verarbeitet jeder nur den vorherigen .then oder `.catch „Schritt“ Der Fehler erzogen. In diesem Beispiel gibt das erste .catch console.log zurück, worauf nur zugegriffen werden kann, indem .catch nach den beiden .then()s hinzugefügt wird.
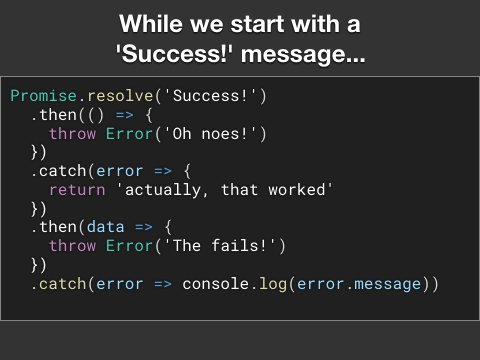
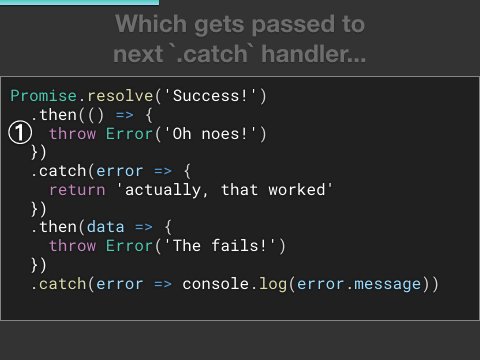
5. Mehrere .catch
new Promise((resolve, reject) => {
resolve('Success!')
})
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return "actually, that worked"
})
.catch(error => console.log(error.message))
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
- [ ] Drucken Sie die Nachricht einmal aus
- [ ] Drucken Sie die Nachricht zweimal aus
- [ ] UnhandledPromiseRejectionWarning
- [x ] Nichts drucken
Parsen
Tipp: .catch kann einfach ignoriert (oder überschrieben) werden, indem ein regulärer Wert zurückgegeben wird ) Fehler.
Dieser Trick funktioniert nur, wenn ein nachfolgender .then den Wert erhält.
6. Der Fluss zwischen .then
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
})
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
- [ ] print „Erfolg!“ und „ERFOLGREICH!“
- [ ] print „Erfolg!“
- [x] print „ERFOLGREICH!“
- [ ] druckt nichts
Parsing
Tipp: .then übergibt die Daten der Reihe nach, von return value Weiter zum nächsten .then(value => /* handle value */).
Um den Wert an das nächste .then weiterzugeben, ist return der Schlüssel.
7. Der Fluss zwischen .then
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
return data
})
.then(console.log)
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
- [ ] 打印 "SUCCESS!"
- [ ] 打印 "Success!"
- [x] 打印 "SUCCESS!" 和 "SUCCESS!"
- [ ] 不打印任何内容
解析:
有两个 console.log 调用将被调用。
8. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
data.toUpperCase()
})
.then(data => {
console.log(data)
})
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "SUCCESS!"
- [ ] 打印 "Success!"
- [ ] 打印 "SUCCESS!" 和 "SUCCESS!"
- [x] 打印
undefined
解析:
提示:.then 依次传递数据,从返回值到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
9. .then 和 .catch 之间的流程
Promise.resolve('Success!')
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return 'actually, that worked'
})
.then(data => {
throw Error('The fails!')
})
.catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "Oh noes!" 和 "The fails!"
- [ ] 打印 "Oh noes!"”
- [x] 打印 "The fails!"
- [ ] 打印 "actually, that worked"
- [ ] 不打印任何内容
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
Das obige ist der detaillierte Inhalt vonTeilen Sie 9 Interviewfragen zu JavaScript Promises. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

