Heim >Web-Frontend >uni-app >So legen Sie die Hintergrundfarbe der Uni-App-Navigationsleiste fest
So legen Sie die Hintergrundfarbe der Uni-App-Navigationsleiste fest
- coldplay.xixiOriginal
- 2020-12-18 18:02:1819940Durchsuche
So legen Sie die Hintergrundfarbe der uuni-app-Navigationsleiste fest: Suchen Sie zuerst die Datei [pages.json] und klicken Sie darauf, um sie zu öffnen. Fügen Sie dann navigationBarBackgroundColor zu jedem Definitionsteil der Seite hinzu nachdem ich es ausgeführt habe.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So legen Sie die Hintergrundfarbe der Uuni-App-Navigationsleiste fest:
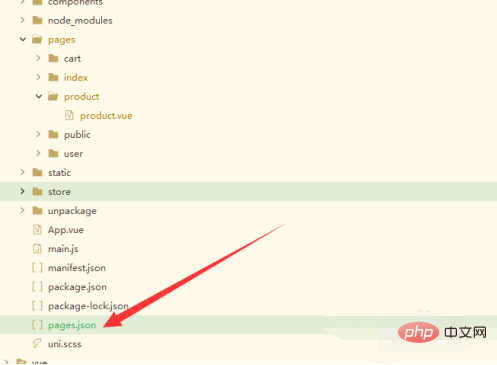
1. Suchen Sie zuerst die Datei „pages.json“ und klicken Sie darauf, um sie zu öffnen , wie unten gezeigt

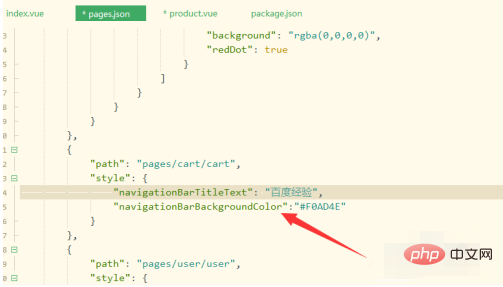
2 Fügen Sie dann im Allgemeinen navigationBarBackgroundColor zu jedem Definitionsteil der Seite hinzu, wie in der Abbildung unten gezeigt

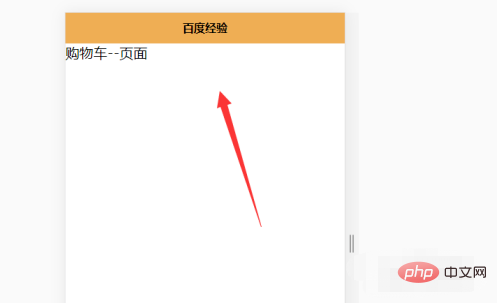
3. Nach dem Ausführen wird die Hintergrundfarbe hinzugefügt, wie in der Abbildung gezeigt Bild unten

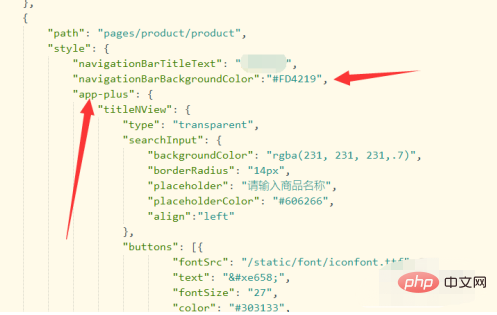
4. Dann funktioniert es nicht, wenn App-Plus eingestellt ist, wie im Bild unten gezeigt

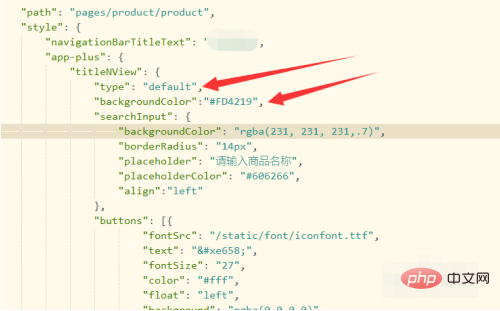
5. Zu diesem Zeitpunkt müssen Sie das Attribut „backgroundColor“ in titleNView verwenden Wie im Bild unten gezeigt

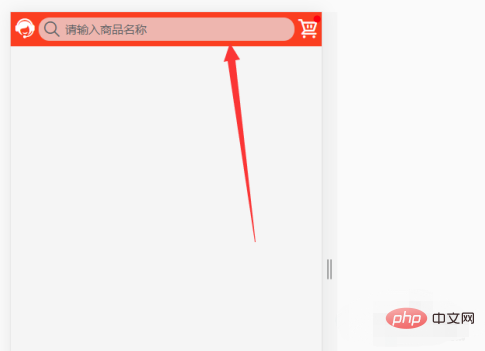
6 Sie können auch den letzten Lauf sehen. Jetzt kommt die Hintergrundfarbe, wie im Bild unten gezeigt

Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe der Uni-App-Navigationsleiste fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

