Heim >Web-Frontend >CSS-Tutorial >So legen Sie fest, dass sich div mit der Fenstergröße in CSS ändert
So legen Sie fest, dass sich div mit der Fenstergröße in CSS ändert
- 藏色散人Original
- 2020-12-18 09:39:125617Durchsuche
So stellen Sie das Div so ein, dass es sich mit der Fenstergröße in CSS ändert: Erstellen Sie zuerst ein neues Div und legen Sie den Initialisierungsstil fest. Fügen Sie dann einen Übergang zum Div hinzu und ändern Sie schließlich die Fenstergröße Wirkung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Stellen Sie das Div so ein, dass es seinen Stil ändert, wenn sich die Fenstergröße ändert. Sie können CSS3-Medienabfragen verwenden, um dies zu erreichen!
CSS legt fest, dass sich das Div mit der Fenstergröße ändert.
1 Erstellen Sie ein neues Div und legen Sie den anfänglichen Stil fest.
Fügen Sie dem Div einen Übergang hinzu, der Animationseffekte hat, wenn sich der Stil ändert.
.app{
width: 40px;
height: 40px;
border: 1px solid #000;
transition: all .5s;
}
<div class="app">app</div>2. Medienabfrage hinzufügen
Stellen Sie das Div auf unterschiedliche Stile ein, wenn die Bildschirmbreite 300, 250, 200 bzw. 150 beträgt.
@media (max-width: 300px){
.app{
height: 50px;
}
}
@media (max-width: 250px){
.app{
width: 50px;
}
}
@media (max-width: 200px){
.app{
border-radius: 10px;
}
}
@media (max-width: 150px){
.app{
border-radius: 50px;
}
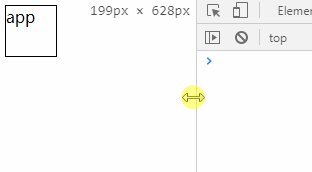
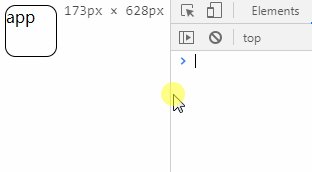
}3. Ändern Sie die Fenstergröße und prüfen Sie den Effekt:

Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass sich div mit der Fenstergröße in CSS ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

