Heim >Web-Frontend >uni-app >So aktualisieren Sie die aktuelle Seite in Uniapp
So aktualisieren Sie die aktuelle Seite in Uniapp
- coldplay.xixiOriginal
- 2020-12-16 17:19:5871562Durchsuche
So aktualisiert Uniapp die aktuelle Seite: Erstellen Sie zuerst eine Uni-App und erstellen Sie dann einen Seitensprung und erstellen Sie dann den Seitenpfad.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So aktualisieren Sie die aktuelle Seite von Uniapp:
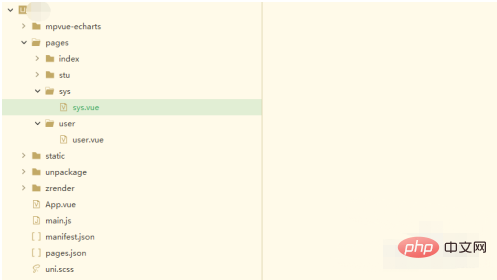
1. Öffnen Sie das HBuilderX-Entwicklungstool, erstellen Sie ein Uni-App-Projekt und öffnen Sie das Projekt

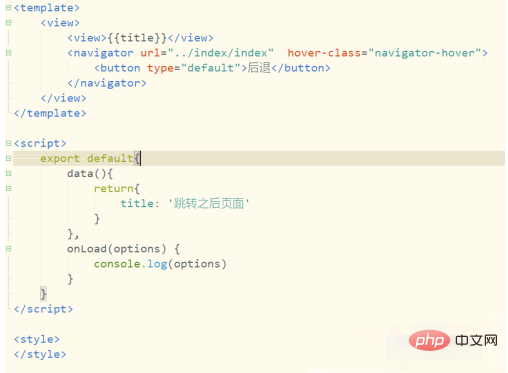
2, öffnen Sie die neu erstellte Seitendatei, fügen Sie den Navigator in das Ansichts-Tag ein und fügen Sie das URL-Attribut hinzu

3. Erstellen Sie eine neue Seite, fügen Sie den Navigator hinzu und legen Sie die Zurück-Schaltfläche fest

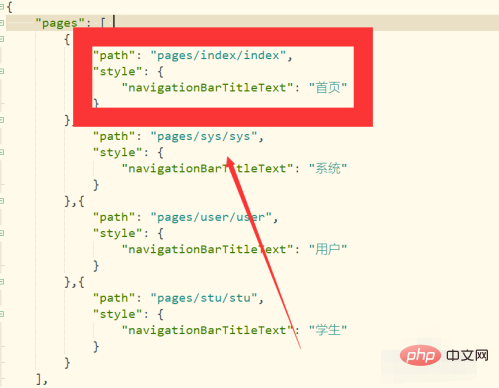
4. Öffnen Sie die Datei „pages.json“, stellen Sie die Indexkonfiguration in den Vordergrund

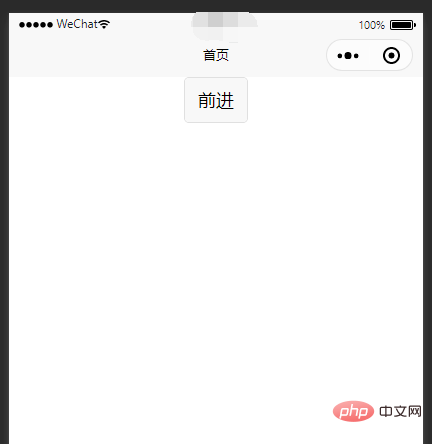
5. Speichern Sie den Code und kompilieren Sie ihn, öffnen Sie das WeChat-Entwicklungstool und überprüfen Sie den Schnittstelleneffekt

6. Klicken Sie auf die Schaltfläche „Weiter“. , können Sie feststellen, dass die Schnittstelle springt und ein Fehler auftritt. Ändern Sie

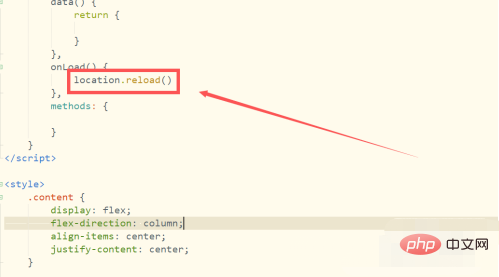
7. Fügen Sie in der onLoad-Lebenszyklusfunktion der zurückgegebenen Seite eine location.reload()

hinzu. Verwandte kostenlose Lernempfehlungen: PHP-Programmierung (Video)
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie die aktuelle Seite in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

