Heim >Web-Frontend >js-Tutorial >So aktualisieren Sie die Seite nach zwei Sekunden in JQuery
So aktualisieren Sie die Seite nach zwei Sekunden in JQuery
- coldplay.xixiOriginal
- 2020-12-01 15:39:374742Durchsuche
So aktualisieren Sie die Seite nach zwei Sekunden in jquery: Verwenden Sie zuerst [$(function(){})], um den Methodenkörper in der Funktion auszuführen, wenn die Seite geladen wird, und verwenden Sie dann [setTimeout()], um ihn regelmäßig auszuführen [ location.reload()】 Implementieren Sie einfach die Aktualisierung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version. Diese Methode ist für alle Computermarken geeignet.
So aktualisieren Sie die Seite nach zwei Sekunden in jquery:
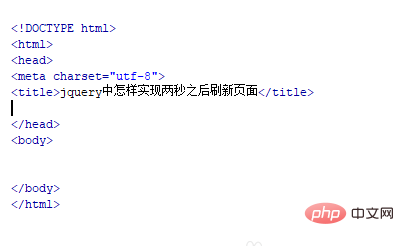
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie die Seite nach zwei Sekunden in jquery aktualisiert wird.

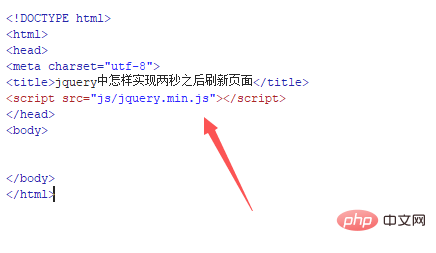
2. Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, um die Methoden in jquery zu verwenden.

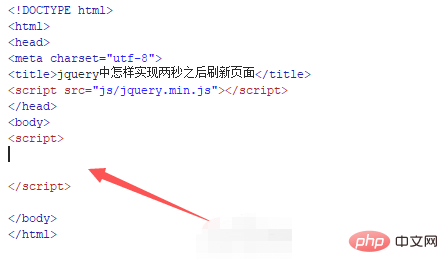
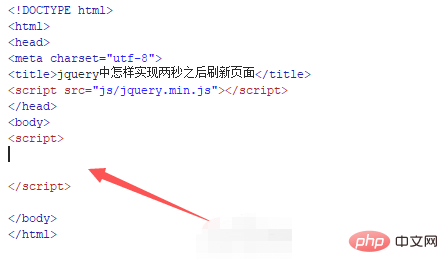
3. Schreiben Sie in die Datei test.html das Tag <script></script>. Der js-Logikcode der Seite wird in dieses Tag geschrieben. <script></script>标签,页面的js逻辑代码将写在该标签内。

4、为了展示效果,这里使用new Date()获得当前的系统时间,并使用write()将时间输出在页面上。

5、在test.html文件内,通过$(function(){ })方式实现在页面加载时就执行function内的方法体,主要用于实现每次刷新页面后,重新计时。

6、在function()方法体内,使用setTimeout()来定时执行操作,例如,每隔2秒执行location.reload()

 4 Um den Effekt zu zeigen, wird hier new Date() verwendet, um die aktuelle Systemzeit zu erhalten, und
4 Um den Effekt zu zeigen, wird hier new Date() verwendet, um die aktuelle Systemzeit zu erhalten, und write() wird verwendet, um die Zeit auf der Seite auszugeben.
 .
.
5 . Verwenden Sie in der Datei test.html die Methode $(function(){ }), um den Methodenkörper in der Funktion auszuführen, wenn die Seite geladen wird Aktualisierung der Seite. 

🎜7. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen. 🎜🎜🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜Javascript🎜(Video)🎜🎜6 . Verwenden Sie im Methodenkörper function()
setTimeout(), um Vorgänge regelmäßig auszuführen. Führen Sie beispielsweise alle 2 Sekunden die Methodelocation.reload()aus .
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie die Seite nach zwei Sekunden in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie Mui Back, um zum Aktualisieren der Seite zurückzukehren
- Ajax implementiert eine teilweise Seitenaktualisierung – Nachrichtenaktualisierung
- So aktualisieren Sie die Seite automatisch in PHP
- Wie implementiert man die Pulldown-Funktion zum Aktualisieren der Seite im Miniprogramm?
- Implementieren Sie eine detaillierte Erläuterung der Ajax+php-Dateninteraktion und aktualisieren Sie die Seite teilweise

