Heim >Backend-Entwicklung >PHP-Tutorial >Ajax implementiert eine teilweise Seitenaktualisierung – Nachrichtenaktualisierung
Ajax implementiert eine teilweise Seitenaktualisierung – Nachrichtenaktualisierung
- little bottlenach vorne
- 2019-04-22 11:26:583421Durchsuche
Kürzlich waren einige Freunde neugierig, wie das Message Board anzeigt, dass Nachrichten ständig aktualisiert werden. Wie funktioniert das? Im Allgemeinen bedeutet das Senden von Nachrichten, dass Daten über normales Ajax an den Server gesendet werden, während für die Anzeige von Nachrichten in Echtzeit eine Abfrage erforderlich ist. In diesem Artikel geht es hauptsächlich um die Verwendung von Ajax zum Aktualisieren des Nachrichtenstatus. Interessierte Freunde können mehr darüber erfahren.
Was ist Polling? Es verwendet einen Timer, um in regelmäßigen Abständen Anfragen vom Client an den Server zu initiieren.

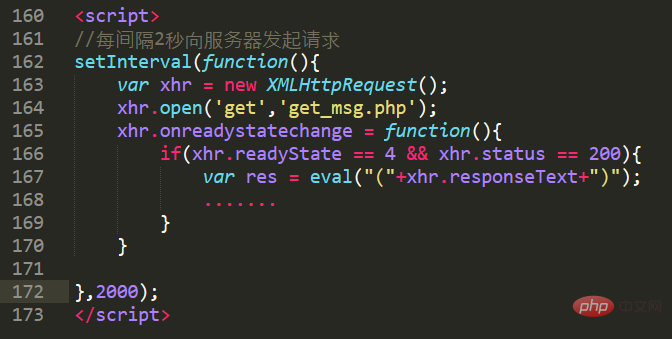
Fallcode-Demo:
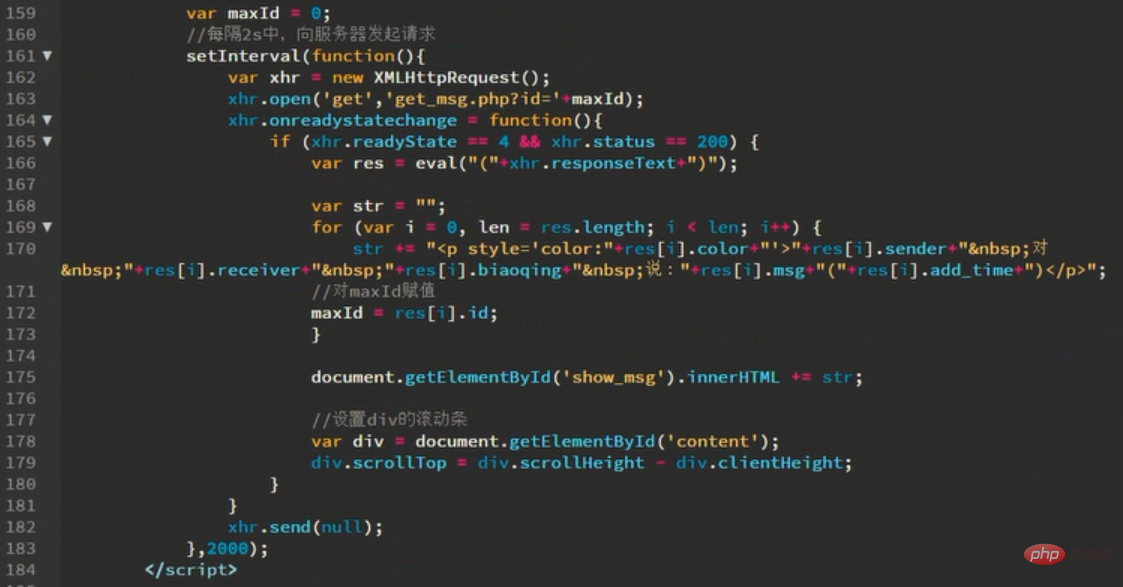
<script>//每间隔2秒向服务器发起请求setInterval(function(){ var xhr = new XMLHttpRequest();
xhr.open('get','get_msg.php');
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eval("("+xhr.responseText+")");
.......
}
}
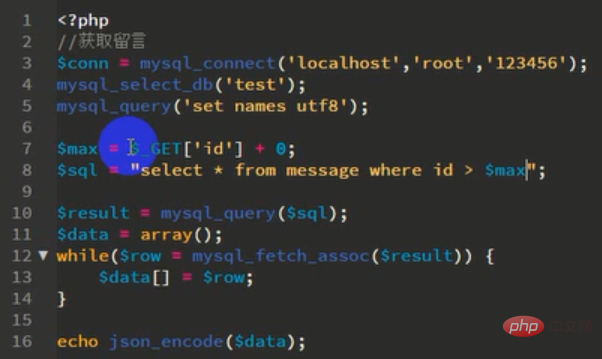
},2000);</scriptHinweis: Um zu verhindern, dass das Message Board durch doppelte Daten überschrieben wird, muss maxid markiert werden und neue Daten werden angezeigt jedes Mal abgerufen werden






Gesamteffekt:

Verwandte Tutorials: Ajax-Video-Tutorial
Das obige ist der detaillierte Inhalt vonAjax implementiert eine teilweise Seitenaktualisierung – Nachrichtenaktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eingehende Analyse von Ajax-Fortschrittsereignissen (mit Beispielen)
- Einführung in die Methode zum Senden von Token in thinkphp ajax
- So verwenden Sie PHP+Ajax, um festzustellen, ob sensible Wörter vorhanden sind
- [php] Verwenden Sie die Bestätigungsmethode in Ajax, um das Löschen zu bestätigen
- PHP implementiert die Serverseite, um Client-Ajax-Domänenübergreifend zu ermöglichen

