Heim >Backend-Entwicklung >PHP-Tutorial >Einführung in die Methode zum Senden von Token in thinkphp ajax
Einführung in die Methode zum Senden von Token in thinkphp ajax
- 不言nach vorne
- 2019-03-29 10:41:373810Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Methode zum Senden von Token über thinkphp ajax. Ich hoffe, dass er für Freunde hilfreich ist.
Wenn Sie Ihr Passwort vergessen, müssen Sie es mit Ajax übermitteln. Ich befürchte, dass die Textnachricht gestohlen wird, daher verwende ich das mit thinkphp gelieferte Token, um eine einfache Überprüfung durchzuführen (kombiniert mit Bestätigungscode).
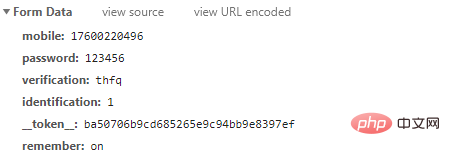
Stellen Sie sicher, dass das Token im Formular tatsächlich zusammen mit den Formulardaten überprüft wird, was tatsächlich einem Feld im Formular entspricht.

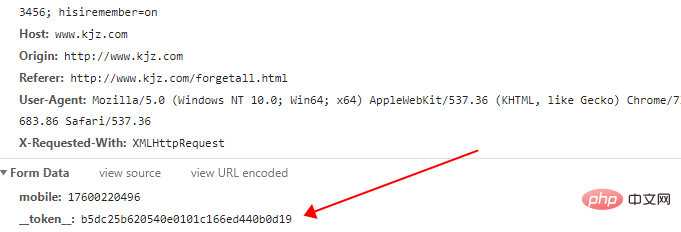
Dann dachte ich, reichen Sie das Token einfach zusammen mit anderen Feldern in Ajax ein.
function setCodeAjax(){
var mobile = $("[name='phone']").val();
var token = $("[name='__token__']").val();
$.ajax({
data:{'mobile':mobile,'__token__':token},
dataType:'json',
type:'post',
url:"XXX",
success:function (d) {
if(d.code == 0 ){
//成功处理
}else{
//失败处理
}
}
})
}
Das Format der Einreichung ist genau das gleiche wie bei der Formularübermittlung

Der Hintergrund kann anhand der Überprüfung im TP-Handbuch überprüft werden.
Zum Beispiel:
$validate = Validate::make([
'mobile' => 'require|token'
]);
$data = $this->request->post();
$result = $validate->check($data);
if ($result != true) {
return _codeMsg('1001',$result);
}
//后续处理
Wenn Sie jedoch Ajax zur Verifizierung verwenden, beachten Sie bitte, dass das Token ungültig wird und manuell geändert werden muss, wenn es zur Verifizierung übermittelt wurde das vordere Ende.
Dieser Artikel ist hier zu Ende. Weitere spannende Inhalte finden Sie in der Spalte PHP-Video-Tutorial auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Senden von Token in thinkphp ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in die Verwendung von $this von thinkphp (mit Code)
- ThinkPHP5-Kernklasse Fordern Sie eine Remote-Code-Schwachstellenanalyse an
- Einführung in die Methode zur Verwendung der AOP-Aspektprogrammierung zur schnellen Überprüfung von Daten in thinkphp
- Ausnahmebehandlungsmechanismus von PHP5 und PHP7 (Analyse der Thinkphp5-Ausnahmebehandlung)

