Heim >Web-Frontend >View.js >So aktualisieren Sie die Seite in vue.js
So aktualisieren Sie die Seite in vue.js
- coldplay.xixiOriginal
- 2020-11-10 14:47:167839Durchsuche
So aktualisieren Sie die Seite mit vue.js: 1. Aktualisieren Sie die gesamte Seite direkt, der Code lautet [location]. 2. Erstellen Sie eine neue leere Seite [supplierAllBack.vue] und springen Sie zu dieser leeren Seite wenn Sie auf OK klicken, und springen Sie dann sofort zurück.

【Empfohlene Artikel: vue.js】
vue.js Methode zur Aktualisierung der Seite:
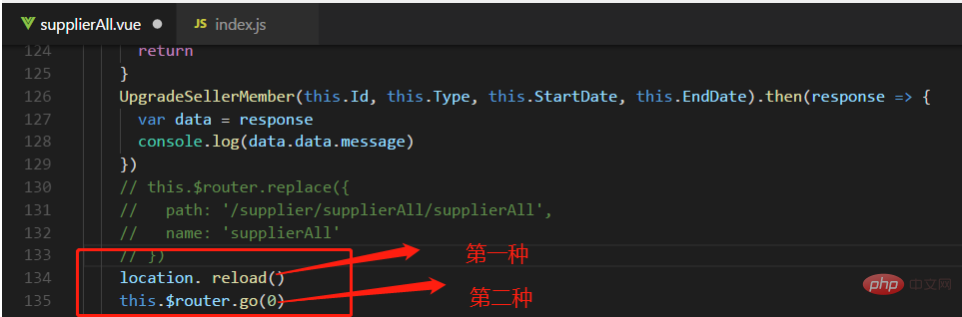
1.
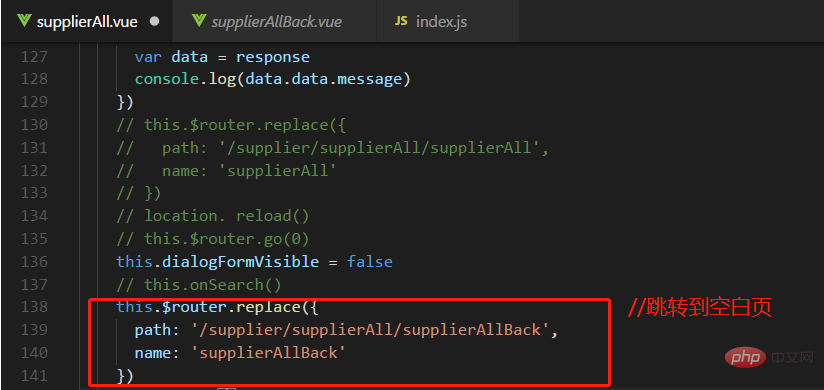
Diese beiden Sie können die aktuelle Seite aktualisieren. Der Nachteil besteht darin, dass die gesamte Seite neu geladen wird und eine vorübergehende leere Seite angezeigt wird. 2. Erstellen Sie eine neue leere Seite „supplierAllBack.vue“ und klicken Sie auf „OK“. Springen Sie zuerst zu dieser leeren Seite und dann sofort zurück. Der Inhalt der leeren Seite „supplierAllBack.vue“:
2. Erstellen Sie eine neue leere Seite „supplierAllBack.vue“ und klicken Sie auf „OK“. Springen Sie zuerst zu dieser leeren Seite und dann sofort zurück. Der Inhalt der leeren Seite „supplierAllBack.vue“:
JavaScript (Video)
(Video)
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie die Seite in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

