Heim >Web-Frontend >HTML-Tutorial >Welche neuen Eingabetypen und Attribute werden zu HTML5 hinzugefügt?
Welche neuen Eingabetypen und Attribute werden zu HTML5 hinzugefügt?
- 青灯夜游Original
- 2020-12-16 14:21:245948Durchsuche
Neue Typen: Farbe, Datum, Datum/Uhrzeit, E-Mail, Monat, Nummer, Telefonnummer, Uhrzeit, URL, Woche usw.; neue Attribute: Autofokus, Form, Maximum, Minimum, Muster, Schritt, Liste usw.

(Empfohlenes Tutorial: HTML-Tutorial)
Neue Eingabetypen und ihre Attribute in HTML5
In HTML4.01 sind die Eingabetypen nur Text, Schaltfläche, Passwort, Senden, Radio, Kontrollkästchen und ausgeblendet (verstecktes Feld). In H5 wurden einige neue Typen hinzugefügt, die bequemer zu verwenden sind, darunter:
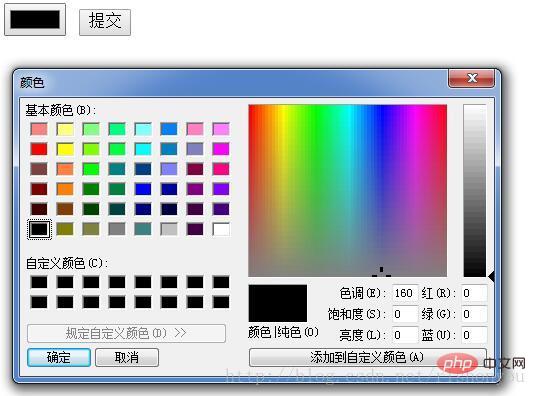
Farbe

Wenn Sie darauf klicken, wird eine Farbauswahl angezeigt, und Sie können eine beliebige Farbe
Zahl
 auswählen
auswählen
Geben Sie eine Nummer innerhalb des Bereichs ein. Sie können Zahlen außerhalb des Bereichs manuell eingeben, aber nicht senden.tel
Geben Sie die Telefonnummer ein, nur Safari unterstützt sie.E-Mail
Es verfügt über eine integrierte Erkennung Beim Absenden wird erkannt, ob das @-Symbol davor oder danach steht. Es gibt Zeichenurl
Die eingegebene URL muss mit http beginnen :// und muss Zeichen danach enthalten, sonst kann es nicht übermittelt werden
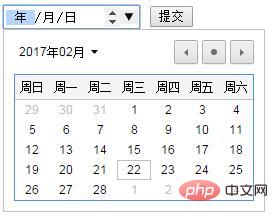
- Datum
Sie können das Datum manuell auswählen
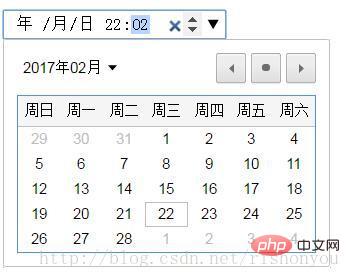
Uhrzeit
Sie können die Uhrzeit manuell auswählen
DatumUhrzeit
Auswählen Datum und Uhrzeit mit Zeitzone, dh Firefox und Chrome werden nicht unterstützt Wählen Sie nur den Monat aus.
- Woche.
Sie können nur die Woche auswählen. Diese Datumsmethode wird in China selten verwendet neue gemeinsame Attribute:
Autovervollständigung Optionaler Wert ein/aus, der angibt, dass der Browser basierend auf dem zuvor vom Benutzer eingegebenen Inhalt automatisch ausfüllt/nicht zulässt. Autofill
Optionaler Wert ein/aus, der angibt, dass der Browser basierend auf dem zuvor vom Benutzer eingegebenen Inhalt automatisch ausfüllt/nicht zulässt. Autofill- Autofokus
Die Eingabe erhält automatisch den Fokus, wenn die Seite wird geladen
form Es wird festgelegt, dass die Eingabe außerhalb des Formulars zu einem oder mehreren Formularen gehört und das Formularattribut auf den ID-Wert des zugehörigen Formulars verweist. Wenn es zu mehreren Formularen gehört, fügt die ID Leerzeichen hinzu zwischen
Es wird festgelegt, dass die Eingabe außerhalb des Formulars zu einem oder mehreren Formularen gehört und das Formularattribut auf den ID-Wert des zugehörigen Formulars verweist. Wenn es zu mehreren Formularen gehört, fügt die ID Leerzeichen hinzu zwischen  list
list - list zeigt auf die referenzierte Datenliste (die Funktion ist dieselbe wie select, wird jedoch nicht auf der Webseite angezeigt, z. B.
<form><input list="mylist"/><datalist id="mylist"> <option>张三</option> <option>李四</option> <option>王五</option></datalist></form>und die Leistung). Die Seite ist (klicken Sie rechts. Optionale Elemente werden nur erweitert, wenn die Seite erweitert wird): - formaction
gibt die URL der Datei an, die die Eingabesteuerung beim Absenden des Formulars übernimmt. (nur für type="submit" und type="image")
- - formenctype
-
gibt an, wie Formulardaten codiert werden, wenn sie an den Server übermittelt werden (nur für type="submit" und type="image").
- formmethod - definiert die HTTP-Methode, die Formulardaten an die Aktions-URL sendet. (Nur geeignet für type="submit" und type="image")
- formnovalidate Das Attribut „formnovalidate“ überschreibt das Attribut „novalidate“ des Elements
Das obige ist der detaillierte Inhalt vonWelche neuen Eingabetypen und Attribute werden zu HTML5 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 auswählen
auswählen 


 Optionaler Wert ein/aus, der angibt, dass der Browser basierend auf dem zuvor vom Benutzer eingegebenen Inhalt automatisch ausfüllt/nicht zulässt. Autofill
Optionaler Wert ein/aus, der angibt, dass der Browser basierend auf dem zuvor vom Benutzer eingegebenen Inhalt automatisch ausfüllt/nicht zulässt. Autofill
 list
list