Heim >Web-Frontend >H5-Tutorial >So betten Sie Videos in HTML5 ein
So betten Sie Videos in HTML5 ein
- 王林nach vorne
- 2020-11-17 15:48:576618Durchsuche

Zunächst müssen wir wissen, dass HTML5 die Wiedergabe von Audio- und Videodateien direkt im Browser unterstützt, ohne das Adobe Flash-Plug-in zu verwenden.
Nachteile von Plug-Ins: Plug-Ins sind eine der Hauptursachen für Browserabstürze, insbesondere Flash, das viele Probleme mit sich bringt.
(Video-Lernempfehlung: HTML5-Video-Tutorial)
Um Videos in Webseiten einzubetten, verwenden Sie das Videoelement.
1.
Definition und Verwendung
Tipps
Sie können Textinhalte zwischen dem Start-Tag und dem End-Tag platzieren, sodass alte Browser die Meldung anzeigen können, dass das Tag nicht unterstützt wird
Attribut:

Beispiel:
<!DOCTYPE HTML> <html> <body> <video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video> </body> </html>

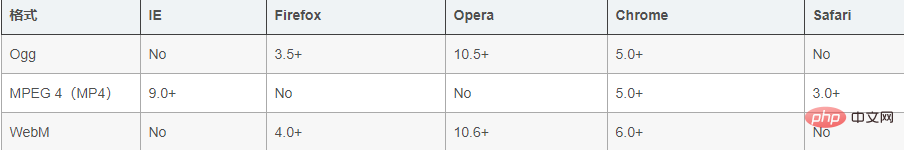
Vom Browser unterstützte Videoformate

Ogg = Ogg-Datei mit Theora-Videokodierung und Vorbis-Audiokodierung
MPEG 4 = MPEG 4-Datei mit H.264-Videokodierung und ACC-Audiodatei
WebM = mit Es gibt WebM-Dateien mit VP8-Videokodierung und Vorbis-Audiokodierung
Zusammenfassung: Kein einzelnes Format kann alle Browser unterstützen
Die einfachste Methode ist die gleichzeitige Verwendung der Audio- und Videoformate MP4 und OGV
2
Beispiel:
<video src='视频1.mp4' heigth='500px' controls> <source src='视频2.mp4' type='video/mp4'> <!-- 当‘视频1.mp4’无法播放时,会跳转到src='视频2.mp4' --> <source src='视频2.ogv' type='video/ogg'> <!-- 当浏览器不支持MP4格式的视频时,会自动找此处ogv格式的视频 --> <source src='视频2.webm' type='video/webm'> </video>
Es gibt zwei optionale Videoformate Mp4 und Ogv . Video-Links werden nun nicht mehr über das src-Attribut des Video-Elements angegeben, sondern werden separat über das Source-Element hervorgehoben. Mit dem Quellelement können wir Videodateien in mehreren optionalen Formaten angeben, sodass die Videodatei im späteren Format ausgewählt werden kann, wenn der Browser das vorne angegebene Format nicht unterstützt.
Verwandte Empfehlungen:
h5Das obige ist der detaillierte Inhalt vonSo betten Sie Videos in HTML5 ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Videoeinbettung in HTML-Seiten und der Videoumschaltung unter JS control_HTML/Xhtml_Webseitenproduktion
- Detaillierte Erläuterung von Beispielen für das Einbetten von Videos in HTML-Seiten und das Umschalten von Videos unter JS-Steuerung
- PowerPoint kann kein Video aus der ausgewählten Datei einbetten

