Heim >Web-Frontend >uni-app >So verwenden Sie Symbole in Uniapp
So verwenden Sie Symbole in Uniapp
- coldplay.xixiOriginal
- 2020-12-09 14:24:489224Durchsuche
So verwenden Sie Symbole in uniapp: Fügen Sie zuerst die erforderlichen Symbole zum Warenkorb hinzu und laden Sie sie lokal herunter [entpacken und in das Projekt einfügen]. Geben Sie sie dann direkt in m[ain.js] ein auf der Seite Einfach verwenden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So verwenden Sie Symbole in Uniapp:
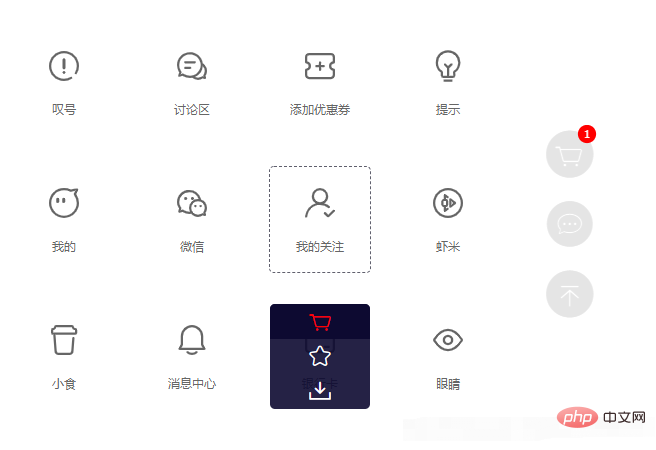
1. Fügen Sie die kleinen Symbole, die Sie benötigen, zum Warenkorb hinzu

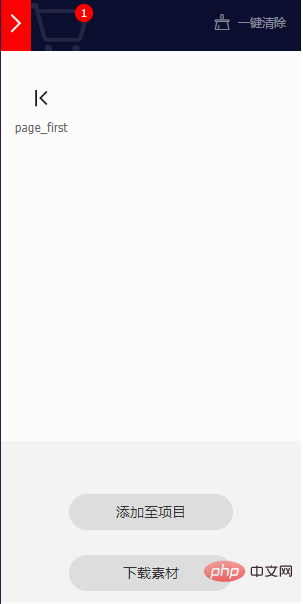
2. Klicken Sie auf das kleine Symbol zum Warenkorb hinzufügen

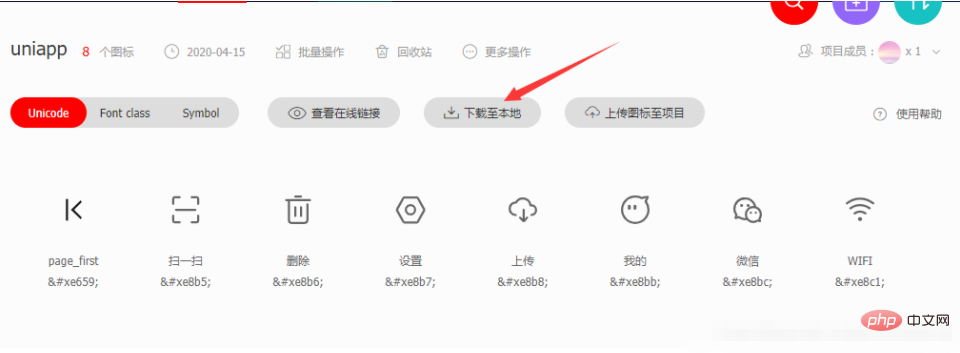
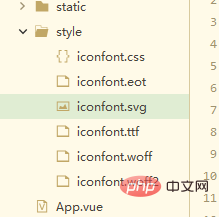
3. Laden Sie es schließlich lokal herunter [entpacken und in das Projekt einfügen]

5 . Führen Sie in main.js
import './style/iconfont.css'
 direkt auf der Seite über den Namen der Stilklasse ein:
direkt auf der Seite über den Namen der Stilklasse ein:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Symbole in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

