Heim >Web-Frontend >uni-app >So verwenden Sie das Symbolsymbol in Uniapp
So verwenden Sie das Symbolsymbol in Uniapp
- coldplay.xixiOriginal
- 2020-12-08 11:41:419581Durchsuche
So verwenden Sie Icon-Icons in Uniapp: Registrieren Sie zunächst ein Icon-Konto, wählen Sie Ihr Lieblings-Icon aus und legen Sie es in den Warenkorb. Fügen Sie es dann Ihrem eigenen Projekt hinzu und wählen Sie [Schriftart], um das Bild in der Adressleiste zu öffnen der neuen Website Einfach einreichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So verwenden Sie Symbolsymbole in Uniapp:
- Registrieren Sie zunächst ein Symbolkonto.
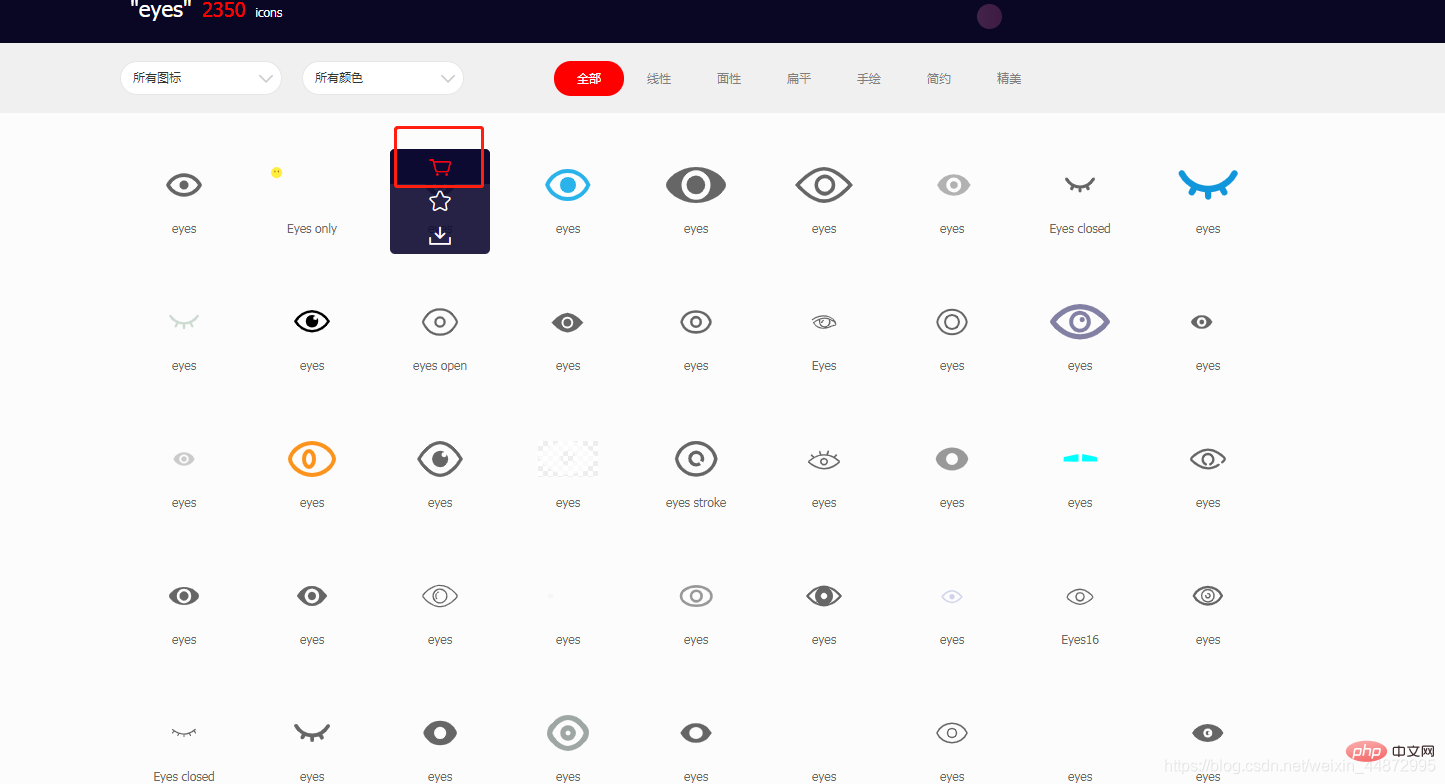
- Wählen Sie Ihr Lieblingssymbol, legen Sie es in den Warenkorb und fügen Sie es hinzu in den Warenkorb und dann hinzufügen. Gehe zu deinem eigenen Projekt

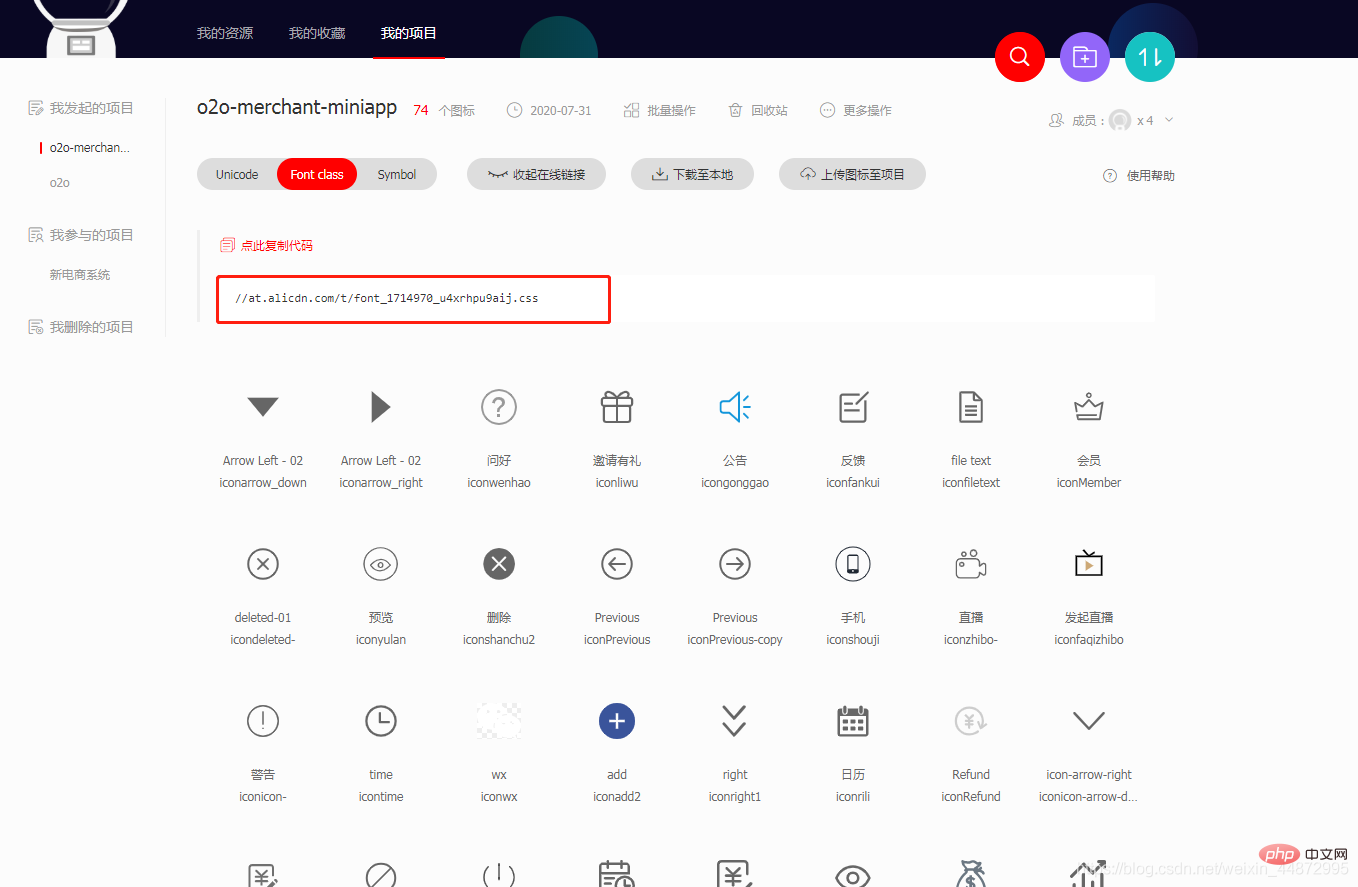
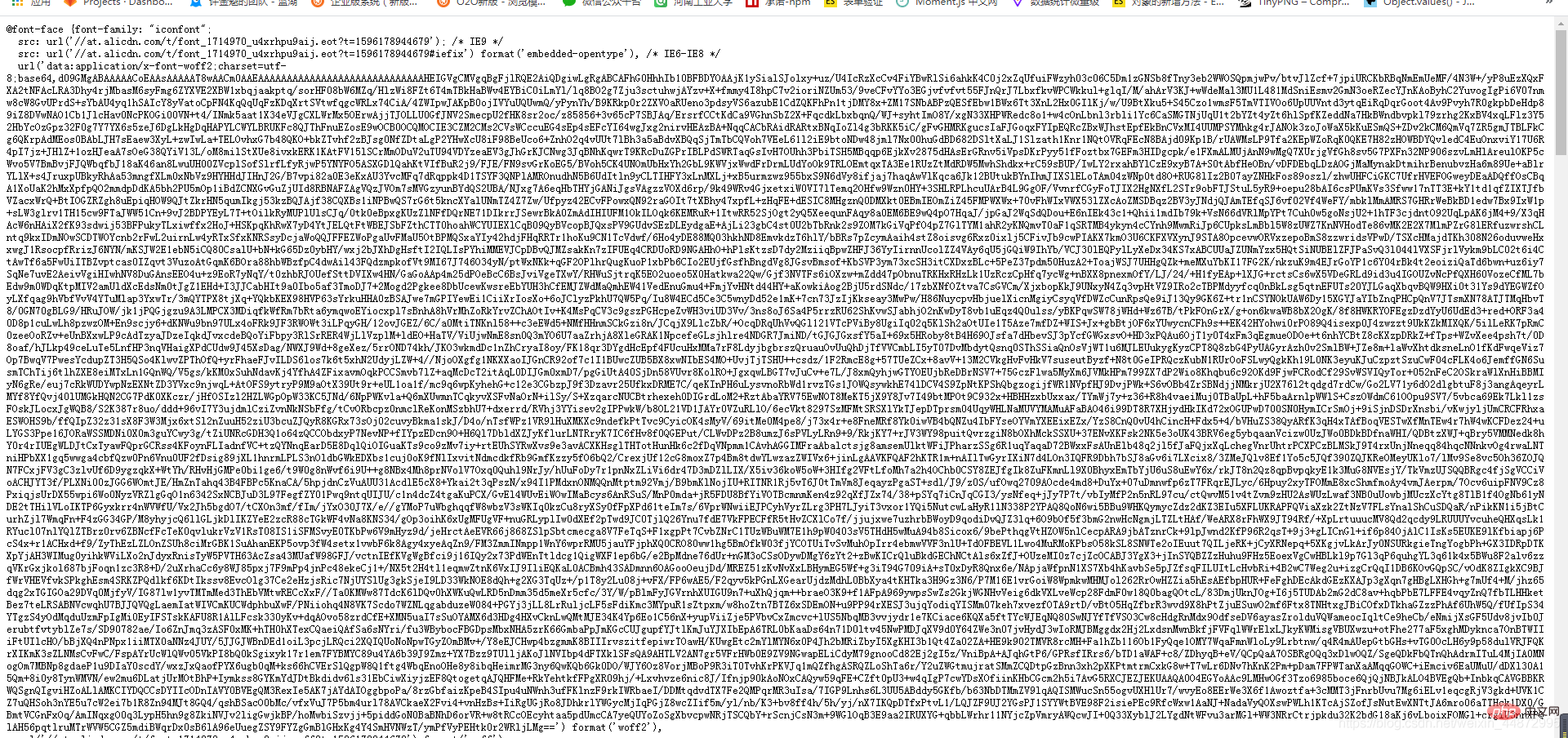
3. Wähle die Schriftartenklasse in deinem Projekt aus und öffne die Bilddatei in der neuen URL-Adressleiste
4. Strg a c+v und füge alle diese Dateien ein in die icon.scss-Datei Ihres eigenen Projektmediums (es wird empfohlen, das Symbol zum späteren Verständnis zu benennen) 
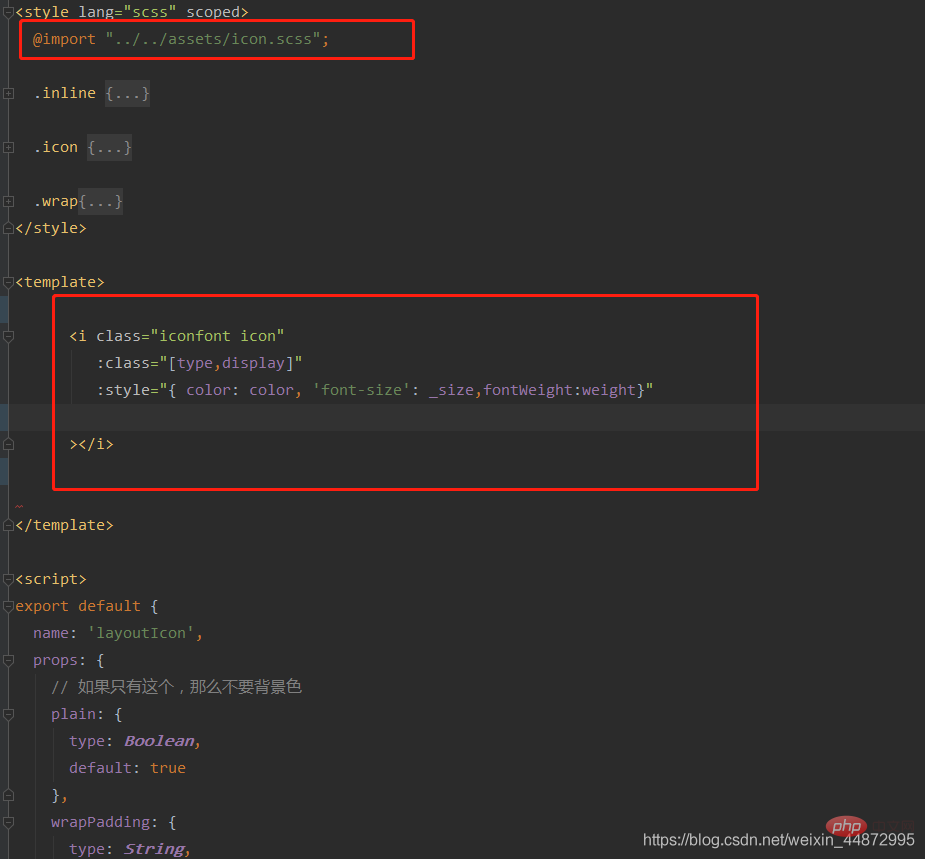
5 Wenn wir Bilder global verwenden möchten, wird nicht empfohlen, sie in app.vue einzuführen, damit alle Seiten laden icon.scss und belegen Platz. Im Allgemeinen können wir es in eine Komponente umwandeln, indem wir die Komponente einführen und den zu verwendenden Typwert und die zu verwendende Größe übergeben

Zugehörige kostenlose Lernempfehlungen: Programmiervideo
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Symbolsymbol in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!