Heim >Web-Frontend >View.js >So verwenden Sie die Schriftartsymbolbibliothek in vue.js
So verwenden Sie die Schriftartsymbolbibliothek in vue.js
- coldplay.xixiOriginal
- 2020-12-03 14:31:243178Durchsuche
So verwenden Sie die Schriftartensymbolbibliothek in vue.js: Wählen Sie zuerst das erforderliche Symbol aus und laden Sie die Datei herunter. Legen Sie dann die heruntergeladene Datei in [assets/iconfont] ab und führen Sie sie schließlich in die Datei ein Routing-Tabelle, markiert im Symbol.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer.
【Empfohlene kostenlose Artikel: vue.js】
vue.js So verwenden Sie die Schriftarten-Icon-Bibliothek:
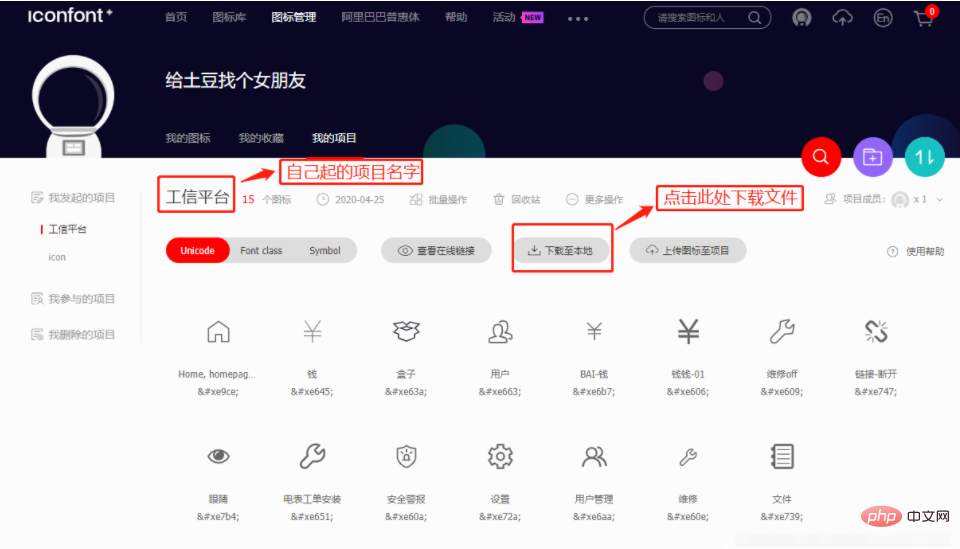
1. Wählen Sie das gewünschte Symbol aus und legen Sie es in den Warenkorb –> Fügen Sie es dem Projekt hinzu

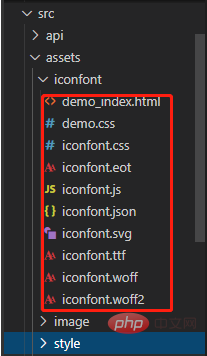
2. Fügen Sie die Datei iconfont.css in App.vue ein
@import './assets/iconfont/iconfont.css';
4 in der Routing-Tabelle und markieren Sie es im i-Tag: 
{
path: '',
redirect: '/index',
component: Layout,
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
children: [{
path: 'index',
name: '首页',
component: () =>
import ('@/view/homepage/index'),
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
hidden: false
}]
}6 Lernempfehlungen:
Javascript
(Video)Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Schriftartsymbolbibliothek in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

