Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen Vue- und React-State-Management?
Was ist der Unterschied zwischen Vue- und React-State-Management?
- 青灯夜游Original
- 2020-12-04 17:28:228243Durchsuche
Unterschied: Das Statusobjekt ist in Reaktionsanwendungen unveränderlich und die setState-Methode muss zum Aktualisieren des Status in Vue verwendet werden. Das Statusobjekt ist nicht erforderlich und die Daten werden im Vue-Objekt über das Datenattribut verwaltet.

Verwandte Empfehlungen: „Programmiervideokurs“
Der Unterschied zwischen Zustandsverwaltung in Vue und React
Ein relativ großer Inhalt in React ist die funktionale Programmierung. Wenn Sie die beliebte Redux-Zustandsverwaltungsbibliothek verwendet haben, haben Sie den größten Teil Ihrer Entwicklungszeit damit verbracht, funktionale Inhalte zu schreiben.
Das ist einfach etwas, das in den letzten Jahren sehr einflussreich in der riesigen JavaScript-Community geworden ist. React hat die funktionale Programmierung nicht erfunden, es ist ein ziemlich altes Konzept. Aber es hat sich bei modernen Programmiersprachen einen Namen gemacht. Es ist eine nützliche Möglichkeit, mir zu helfen, besseren Code zu schreiben.
Ein weiteres Merkmal der funktionalen Programmierung ist die Unveränderlichkeit. Dies ist eine Anspielung auf das, worüber kürzlich gesprochen wurde: „Warum Unveränderlichkeit wichtig ist“, aber die Idee besteht darin, sogenannte „Nebeneffekte“ zu kontrollieren und die Verwaltung des Anwendungsstatus einfacher und vorhersehbarer zu machen.
Nun ist React selbst im Hinblick auf das Verständnis keine funktionale Bibliothek. Mobx ist eine beliebte React-Statusverwaltungsbibliothek mit veränderbarem Status. Über die Dokumentation von Vue:
MobX ist in der React-Community sehr beliebt und verwendet tatsächlich fast das gleiche reaktive System wie Vue. Bis zu einem gewissen Grad kann der React + MobX-Workflow als eine detailliertere Version von Vue betrachtet werden. Wenn Sie also diese Kombination verwenden und Spaß daran haben, ist der Einstieg in Vue möglicherweise eine kluge Wahl.
Mobx plus React ist im Grunde eine erweiterte Version von Vue? — Evan You
Eine weitere beliebte Option zur Statusverwaltung für Vue ist Vuex. Als Zitat aus einem Artikel zum Vergleich von Redux und Vuex kann der folgende Vergleich eine freundliche Inspiration sein:
Ähnlich wie Redux ist auch Vuex von Flux inspiriert. Im Gegensatz zu Redux verändert Vuex jedoch den Zustand, anstatt ihn unveränderlich zu machen und vollständig zu ersetzen, wie die „Reducer“-Funktion von Redux.
Dadurch kann Vue.js automatisch erkennen, welche Anweisungen neu gerendert werden müssen, wenn sich der Status ändert. Anstatt dedizierte Reduzierer zur Zerlegung der Zustandslogik zu verwenden, kann Vuex seine Zustandslogik mithilfe von Speicher namens Modulen organisieren.
Dies ist aus der Sicht mehrerer Entwickler ein faires technisches Argument. Wenn Ihnen die Entwicklung im Bereich der funktionalen Programmierung wichtig ist, wird React Sie wahrscheinlich mehr ansprechen (mit der möglichen Ausnahme der Verwendung von Mobx). Wenn nicht, könnte Vue attraktiver sein.
Der Unterschied zwischen Vuex und Redux
Oberflächlich betrachtet gibt es einige Unterschiede bei der Injektion und Verwendung im Laden. In Vuex wird $store direkt in die Komponenteninstanz eingefügt, sodass es flexibler verwendet werden kann: Verwenden Sie Dispatch und Commit, um Aktualisierungen zu übermitteln, und lesen Sie Daten über MapState oder direkt über this.$store. In Redux muss jede unserer Komponenten explizit connect verwenden, um die erforderlichen Requisiten und den Versand zu verbinden. Darüber hinaus ist Vuex flexibler. Die Komponente kann Aktionen auslösen und Aktualisierungen festschreiben, während Redux den Reduzierer nur auslösen und nicht direkt zur Änderung aufrufen kann.
In Bezug auf die Implementierungsprinzipien besteht der größte Unterschied in zwei Punkten: Redux verwendet unveränderliche Daten, während die Daten von Vuex variabel sind. Daher ersetzt Redux jedes Mal den alten Status durch den neuen Status, während Vuex direkt überarbeitet wird. Wenn Redux Datenänderungen erkennt, vergleicht es Unterschiede über Diff, während Vuex tatsächlich dasselbe Prinzip wie Vue verwendet und über Getter/Setter vergleicht. Der Unterschied zwischen diesen beiden Punkten ist auch auf die unterschiedlichen Designkonzepte von React und Vue zurückzuführen. React bevorzugt die Erstellung stabiler und umfangreicher Anwendungen, was sehr professionell ist. Im Gegensatz dazu löst Vue Probleme lieber einfach und schnell, ist flexibler und hält sich nicht strikt an Regeln und Vorschriften. Daher wird es den Menschen auch das Gefühl geben, React für große Projekte und Vue für kleine Projekte zu verwenden.
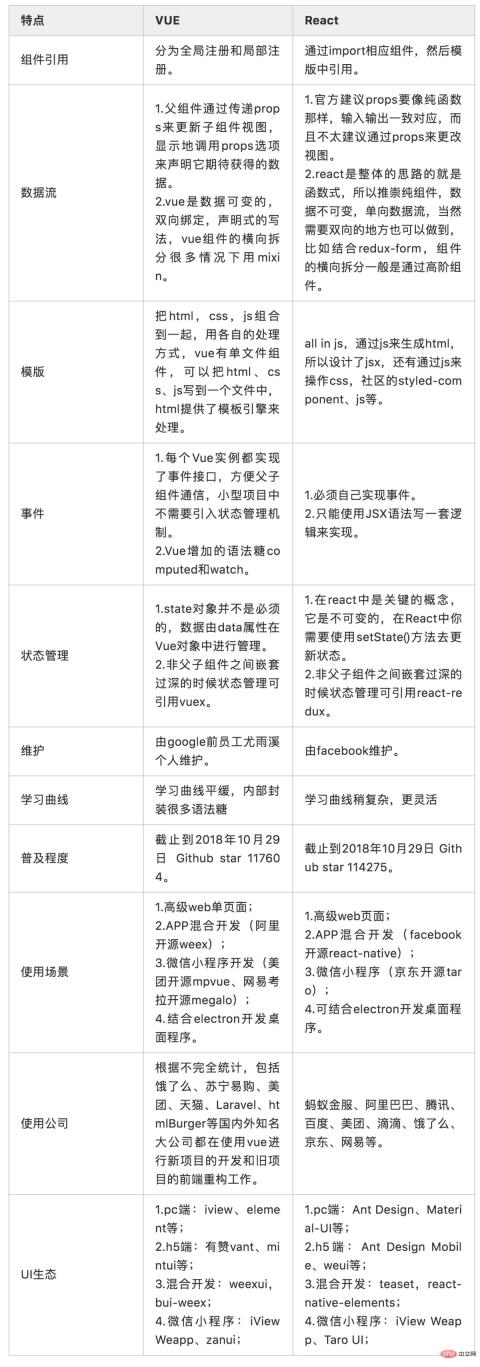
Ein kurzer Überblick über den Unterschied zwischen Vue und React

Weitere verwandte Artikel finden Sie auf der Chinesischen PHP-Website! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue- und React-State-Management?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

