Heim >Web-Frontend >View.js >Wann sollte vue.js verwendet werden?
Wann sollte vue.js verwendet werden?
- coldplay.xixiOriginal
- 2020-12-03 16:13:252680Durchsuche
Situationen bei der Verwendung von vue.js: 1. Wenn Sie Vorlagen zum Erstellen von Anwendungen benötigen, wählen Sie bitte Vue. 2. Wenn Sie etwas Einfaches benötigen, das normal funktionieren kann, wählen Sie bitte Vue um kleiner und schneller zu sein, dann wählen Sie Vue.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel: vue.js】
Verwendung von vue.js:
Wenn Sie eine leichte, schnellere und modernere UI-Bibliothek wünschen, um eine erstklassige SPA (Einzelseitenanwendung) zu erstellen, Sie sollten Vue.js wählen. Dies ist für Entwickler von Vorteil, die es gewohnt sind, mit HTML zu arbeiten. Darüber hinaus ermöglicht es die Wiederverwendbarkeit von Komponenten und bietet Entwicklern die Möglichkeit, ein beispielloses Benutzererlebnis in Webanwendungen zu schaffen.
1. Wenn Sie Anwendungen mithilfe von Vorlagen erstellen möchten (oder einige Optionen darin benötigen), dann wählen Sie Vue.
Das Platzieren von Markups in HTML-Dateien ist die Standardoption für Vue-Anwendungen. Ähnlich wie bei Angular werden geschweifte Klammern für Datenbindungsausdrücke verwendet und Direktiven (spezielle HTML-Attribute) werden verwendet, um der Vorlage Funktionalität hinzuzufügen. Unten finden Sie ein einfaches Vue-Programmbeispiel. Es kann eine Nachricht ausgeben, mit einer Schaltfläche zum dynamischen Umkehren der Nachricht:
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
new Vue({
el: '#app',
data: { message: 'Hello Vue.js!
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});Im Gegensatz dazu verzichten React-Apps auf Vorlagen und verlangen von Entwicklern, dass sie das DOM in JavaScript erstellen, normalerweise mit Unterstützung von JSX. So geht das mit der React Same-Funktionalität:
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));Vorlagen sind für junge Webentwickler, die Standards erlernen, leichter zu verstehen. Es gibt aber auch viele erfahrene Entwickler, die gerne Templates nutzen, da Templates Layout und Funktionalität besser trennen können, außerdem haben sie die Möglichkeit, einen Präprozessor wie Pug zu verwenden.
Für die Verwendung von Vorlagen ist jedoch das Erlernen der gesamten HTML-Erweiterungssyntax erforderlich, und für die Rendering-Funktionen ist lediglich das Verständnis von Standard-HTML und JavaScript erforderlich.
2 Wenn Sie etwas Einfaches mögen, das ordnungsgemäß funktionieren kann, wählen Sie bitte Vue.
Ein einfaches Vue-Projekt kann ohne Analyse direkt im Browser ausgeführt werden, wodurch Vue wie jQuery im Projekt referenziert werden kann.
Während es technisch möglich ist, React zu verwenden, tendiert typischer React-Code eher zu JSX- und ES6-Funktionen wie Klassen und nicht-mulierenden Array-Methoden. Aber Vue geht noch tiefer ins schlichte Design. Vergleichen wir, wie die beiden mit den Daten einer Anwendung (d. h. dem „Status“) umgehen.
State kann nicht direkt in React geändert werden. Sie müssen die setState-Schnittstelle aufrufen:
this.setState({
message: this.state.message.split('').reverse().join('')
});Der Unterschied zwischen dem aktuellen und dem vorherigen Status ermöglicht es React zu wissen, wann und was im DOM neu gerendert werden muss, daher ist ein unveränderlicher Status sehr wichtig .
Im Gegensatz dazu können Daten in Vue mutiert werden. Es ist einfacher, dieselben Dateneigenschaften in Vue zu ändern.
// Note that data properties are available as properties of // the Vue instance this.message = this.message.split('').reverse().join('');
Bevor Sie zu dem Schluss kommen, dass das Vue-Rendering-System weniger effizient ist als das React-Rendering, werfen wir einen Blick auf die Statusverwaltung in Vue: Wenn Sie dem Status ein neues Objekt hinzufügen, durchläuft Vue alle seine Eigenschaften und wandelt sie in Getter und um Setter. Das Vue-System verfolgt kontinuierlich den Status und rendert das DOM automatisch neu, wenn sich der Status ändert.
Beeindruckend ist, dass Zustandsänderungen in Vue zwar prägnanter sind, die Effizienz des Re-Rendering-Systems jedoch tatsächlich besser ist als die von React.
Vues Reaktionssystem hat etwas Erwähnenswertes. Beispielsweise kann es das Hinzufügen oder Löschen von Attributen und Änderungen an bestimmten Arrays nicht erkennen. In diesem Fall können Sie die React-like-Set-Methode in der Vue-API verwenden.
3. Wenn Sie möchten, dass Ihr Programm kleiner und schneller ist, dann wählen Sie Vue
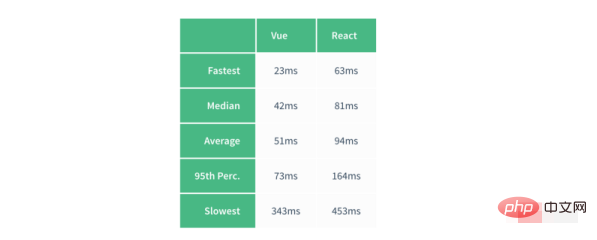
Sowohl React als auch Vue erstellen ein virtuelles DOM und aktualisieren das tatsächliche DOM synchron, wenn sich der Anwendungsstatus ändert. Beide haben ihre eigenen Optimierungsmethoden. Die Kernentwickler von Vue haben einen Benchmark bereitgestellt, der zeigt, dass das Rendering-System von Vue schneller ist als das von React. In diesem Test wurde eine Liste mit 10.000 Elementen 100 Mal gerendert. Die folgende Tabelle zeigt die Ergebnisse des Vergleichs.

Aus praktischer Sicht ist diese Art von Benchmark nur für Randfälle relevant. Die meisten Anwendungen müssen dies nicht sehr oft tun, daher kann es im Vergleich nicht als wichtiger Faktor angesehen werden.
Obwohl die Seitengröße vom Projekt abhängt, ist Vue im Vorteil. Die aktuell veröffentlichte Vue-Bibliothek ist nur 25,6 KB groß.
Um eine ähnliche Funktionalität mit React zu erreichen, müssen Sie React DOM (37,4 KB) und die React with Addons-Bibliothek (11,4 KB) verwenden, also insgesamt 48,8 KB, fast doppelt so groß wie Vue. Fairerweise muss man sagen, dass Sie mit React mehr API erhalten, aber nicht die doppelte Funktionalität.
Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonWann sollte vue.js verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

