Heim >Web-Frontend >View.js >So fügen Sie Eigenschaften zu vue.set hinzu
So fügen Sie Eigenschaften zu vue.set hinzu
- coldplay.xixiOriginal
- 2020-12-03 16:29:103015Durchsuche
Vue.set-Methode zum Hinzufügen von Attributen: 1. Verwenden Sie die Methode [Vue.set(object, key, value)], um Antwortattribute zum verschachtelten Objekt hinzuzufügen. 2. Verwenden Sie die Instanzmethode [vm.$set], Code Es ist [this.$set(this.obj,'e',02)].

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer.
vue.set-Methode zum Hinzufügen von Eigenschaften:
Vue erlaubt kein dynamisches Hinzufügen neuer reaktiver Eigenschaften auf Root-Ebene (reaktive Eigenschaft auf Root-Ebene) für bereits erstellte Instanzen. Es kann jedoch die Methode Vue.set(object, key, value) verwenden, um Antworteigenschaften zu verschachtelten Objekten hinzuzufügen: (root-level reactive property)。然而它可以使用Vue.set(object, key, value)方法将响应属性添加到嵌套的对象上:
Vue.set(vm.obj, 'e', 0)
您还可以使用 vm.$set 实例方法,这也是全局Vue.set方法的别名:
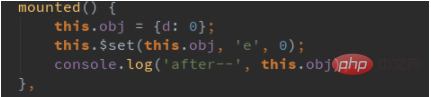
this.$set(this.obj,'e',02)
有时你想向已有对象上添加一些属性,例如使用Object.assign()或 _.extend()
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 })Sie können auch vm.$set Instance verwenden Methode, die auch ein Alias der globalen Methode Vue.set ist: rrreee
Manchmal möchten Sie einem vorhandenen Objekt einige Eigenschaften hinzufügen, z. B. mithilfe vonObject.assign() code> Oder verwenden Sie die Methode <code>_.extend(), um Attribute hinzuzufügen. Neue Eigenschaften, die dem Objekt hinzugefügt werden, lösen jedoch keine Aktualisierung aus. In diesem Fall können Sie ein neues Objekt erstellen, sodass es die Attribute des ursprünglichen Objekts und die neuen Attribute enthält: rrreee Das obige Beispiel wird wie folgt gelöst:
Das obige Beispiel wird wie folgt gelöst:
 Klicken Sie dreimal, um das Hinzufügen auszulösen, und klicken Sie, um Trigger dreimal hinzufügen, Seite Die Effekt- und Konsoleninformationen lauten wie folgt:
Klicken Sie dreimal, um das Hinzufügen auszulösen, und klicken Sie, um Trigger dreimal hinzufügen, Seite Die Effekt- und Konsoleninformationen lauten wie folgt:
(Video)Verwandte kostenlose Lernempfehlungen: Javascript
vue. js】🎜🎜🎜
Das obige ist der detaillierte Inhalt vonSo fügen Sie Eigenschaften zu vue.set hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

