Heim >Web-Frontend >js-Tutorial >Wie erkennt Vue.set, dass sich die Ansicht dynamisch ändert, wenn das Objekt geändert wird (mehrere Auswahlmöglichkeiten verfügbar)?
Wie erkennt Vue.set, dass sich die Ansicht dynamisch ändert, wenn das Objekt geändert wird (mehrere Auswahlmöglichkeiten verfügbar)?
- 不言Original
- 2018-08-15 14:55:332272Durchsuche
Der Inhalt dieses Artikels handelt davon, wie Vue.set erkennt, dass sich die Ansicht dynamisch ändert, wenn das Objekt geändert wird (es sind mehrere Auswahlmöglichkeiten verfügbar). Ich hoffe, dass dies der Fall ist hilfreich sein.
Durch die Mutationsmethode des Arrays können wir die Ansicht ändern, wenn sich die Daten ändern. Aber Vue kann das Hinzufügen oder Löschen von Objektattributen nicht erkennen , das heißt, wenn sich die Operationsobjektdaten ändern, ändert sich die Ansicht nicht, wenn sich die Objektdaten ändern. Die Verwendung von Vue.set() kann uns bei der Lösung dieses Problems helfen.
Anforderungen:
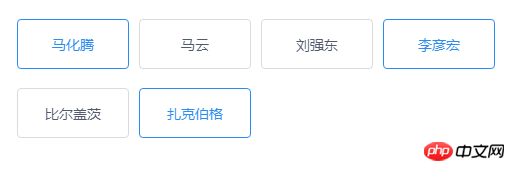
Mehrfach wählbare Liste:


Anfangscode:
Vorbereitete Daten:
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
Vorlage&CSS:
<p> </p>
-
//梦想通过判断每个item的checked的布尔值来决定选中或未选中
- {{item.name}}
Die ursprüngliche Idee besteht darin, ein neues Feld zu den statischen Daten (oder den vom Netzwerk angeforderten Daten) hinzuzufügen, indem überprüft in „true“ oder „false“ geändert wird, um dies zu bestimmen den ausgewählten Status.
mounted() {
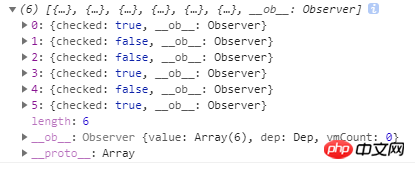
for(let i = 0 ; i<this.tag.length><p><strong>console.log(this.tag) </strong></p>
<p><span class="img-wrap"><img src="https://img.php.cn//upload/image/413/687/789/1534315776964971.png" title="1534315776964971.png" alt="Wie erkennt Vue.set, dass sich die Ansicht dynamisch ändert, wenn das Objekt geändert wird (mehrere Auswahlmöglichkeiten verfügbar)?"></span></p>
<p> sind alle hinzugefügt und alles fühlt sich richtig an verlief reibungslos, was ein wenig zufriedenstellend war. </p>
<h4><strong>Methoden auswählen: </strong></h4>
<pre class="brush:php;toolbar:false"> //选择标签
choiceTagFn(index) {
if(this.tag[index].checked === false){
this.tag[index].checked = true
}else{
this.tag[index].checked = false
}
},
Wählen Sie zwei zufällig aus und dann console.log(this.tag)

Der überprüfte Wert des Datenschicht-Tags hat sich geändert, aber dann~~~

Die Ansichtsebene ist bewegungslos. Wie sieht es mit der von Ihnen versprochenen Reaktionsfähigkeit aus?
Nach Durchsicht der Dokumentation habe ich den Grund gefunden: Aufgrund von JavaScript-Einschränkungen kann Vue das Hinzufügen oder Löschen von Objekteigenschaften nicht erkennen
Was soll ich tun? Die offizielle Aussage lautet: Für bereits erstellte Instanzen kann Vue keine dynamisch reagierenden Eigenschaften auf Stammebene hinzufügen. Sie können jedoch reaktive Eigenschaften zu verschachtelten Objekten hinzufügen, indem Sie die Methode Vue.set(object, key, value) verwenden.
Der heutige Protagonist ist: Vue.set()
Vue.set( Objekt, Schlüssel, Wert)
Objekt: erforderlich Geändert Daten (Objekt oder Array)
Schlüssel: Daten, die geändert werden müssen
Wert: neu zugewiesener Wert
geänderter Code
Wir verwenden for nicht mehr, um dem Objekt Felder hinzuzufügen, sondern verwenden ein neues Array, um den ausgewählten und nicht ausgewählten Status anzuzeigen
Neue Daten:
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
//是否选中
tagCheck:[false,false,false,false,false,false],
Wir sind nicht mehr tätig Daten direkt, aber neue Arrays bedienen
Neue Vorlage und CSS:
<p> </p>
- {{item.name}}
Neue Auswahlmethoden:
Wir können this.$set statt Vue.set
//选择标签
choiceTagFn(index) {
if(this.tagCheck[index] === false){
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, true )
}else{
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, false )
}
}, und Sie sind fertig. Die Ansicht basiert auf Änderungen als Daten (Array, Objekt) Änderungen. Verwandte Empfehlungen:
Vue-Produktion von Bildkarussells
Wie Vue mit statischen Bildern und Netzwerkbildern umgeht
Ansichten in Zend Framework-Ansichten verwenden
Das obige ist der detaillierte Inhalt vonWie erkennt Vue.set, dass sich die Ansicht dynamisch ändert, wenn das Objekt geändert wird (mehrere Auswahlmöglichkeiten verfügbar)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

