Heim >Web-Frontend >js-Tutorial >So installieren Sie das React-Plugin auf Google
So installieren Sie das React-Plugin auf Google
- 藏色散人Original
- 2020-12-03 10:46:344240Durchsuche
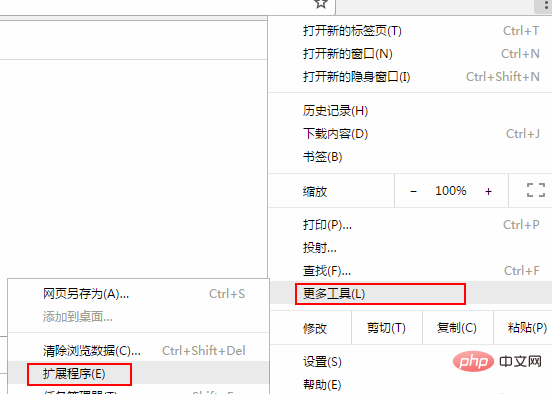
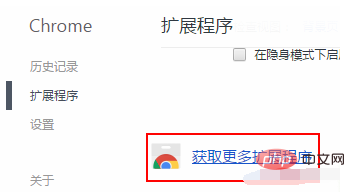
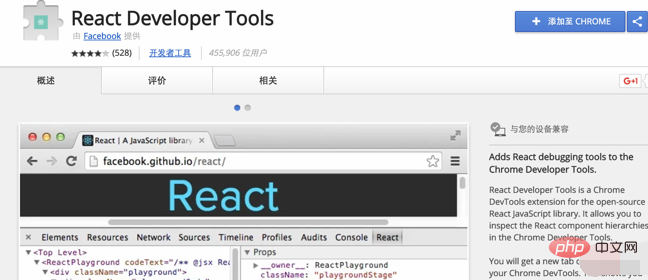
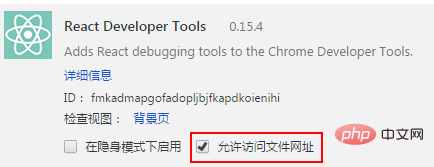
So installieren Sie das React-Plugin von Google: Klicken Sie zunächst auf „Menü“ -> „Weitere Tools“ -> „Erweiterungen“ und dann auf „Weitere Erweiterungen abrufen“, um schließlich den Google Online Store zu öffnen „React Developer Tools“-Plugin und installieren Sie es.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Chrome76.0 und React Developer Tools Version 0.15.4, Dell G3-Computer.
Empfohlen: „Grundlegendes JavaScript-Tutorial
Die Installationsschritte für Google Chrome sind wie folgt: (1) Klicken Sie auf Chromes „Menü“ –> „Weitere Tools“ –>



Das obige ist der detaillierte Inhalt vonSo installieren Sie das React-Plugin auf Google. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

