Heim >Web-Frontend >js-Tutorial >So erstellen Sie ein React-Projekt in Webstrom
So erstellen Sie ein React-Projekt in Webstrom
- 藏色散人Original
- 2020-12-03 10:36:413416Durchsuche
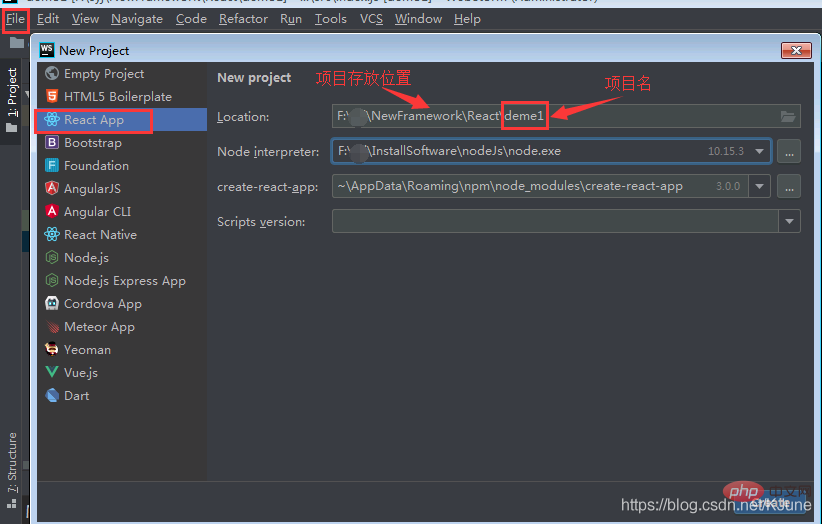
So erstellen Sie ein React-Projekt von Webstrom: Installieren Sie zuerst Webstorm und React.js. Klicken Sie dann in der oberen Navigationsleiste auf „Datei“ – „Neues Projekt“ – „React APP“. Projektname“ Warten Sie einfach auf relevante Informationen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Webstorm2020.2-Version, Dell G3-Computer.
Empfohlen: „JavaScript-Grundlagen-Tutorial
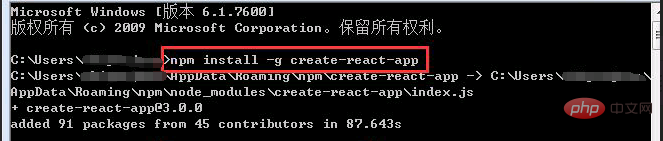
1 Bevor Sie „react.js“ verwenden möchten, muss node.js auf Ihrem Computer installiert werden. Wenn es nicht installiert ist, müssen Sie zunächst die offizielle Website oder andere Kanäle besuchen, um es herunterzuladen, zu installieren und die Umgebung zu konfigurieren. Geben Sie dann den folgenden Befehl in das Befehlsfenster ein, um das Scaffolding-Toolkit „create-react-app“ herunterzuladen:npm install -g create-react-app

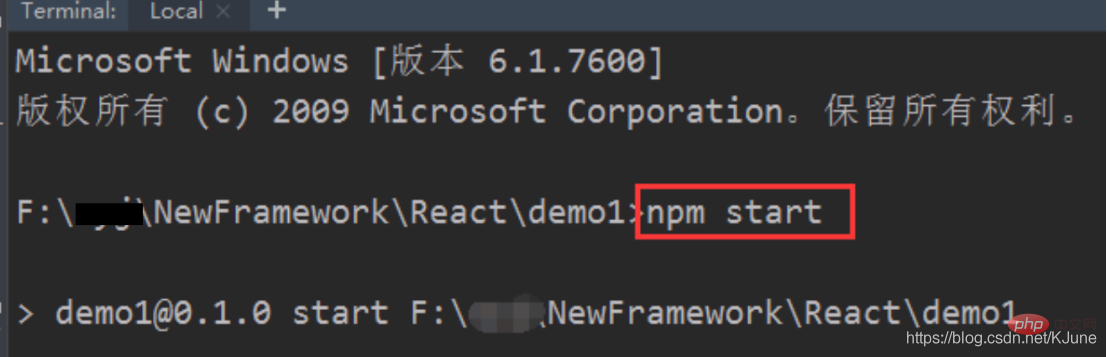
4 , wir müssen nur im Terminalfenster Folgendes eingeben: 
5 Erfolgreich gestartet





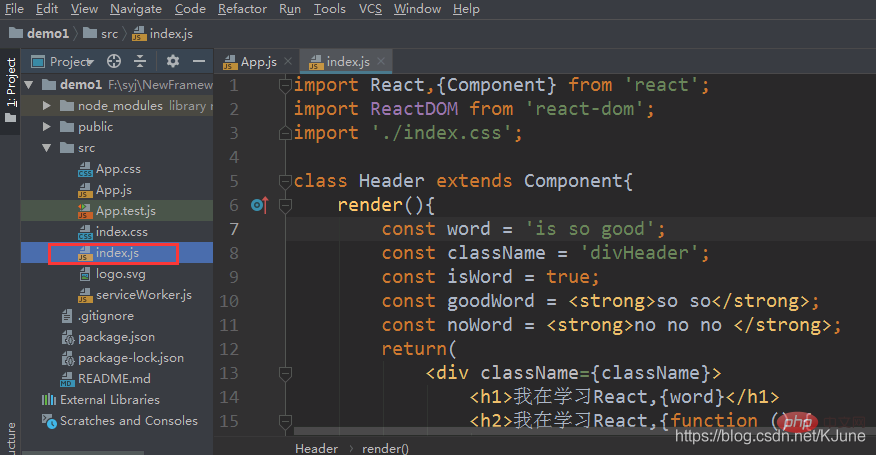
import React,{Component} from 'react';
import ReactDOM from 'react-dom';
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein React-Projekt in Webstrom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Warum eignet sich React für große Projekte?Nächster Artikel:Warum eignet sich React für große Projekte?

