Heim >Web-Frontend >js-Tutorial >So erstellen Sie Elementknoten in JQuery
So erstellen Sie Elementknoten in JQuery
- coldplay.xixiOriginal
- 2020-12-03 15:39:383029Durchsuche
So erstellen Sie Elementknoten in jquery: Erstellen Sie zuerst ein p-Tag, fügen Sie ein id-Attribut zum p-Tag hinzu. Rufen Sie dann das p-Elementobjekt über die id ab und verwenden Sie die Methode [append()], um Knoten zum p-Tag hinzuzufügen .

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So erstellen Sie Elementknoten mit jquery:
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery Elementknoten erstellt.

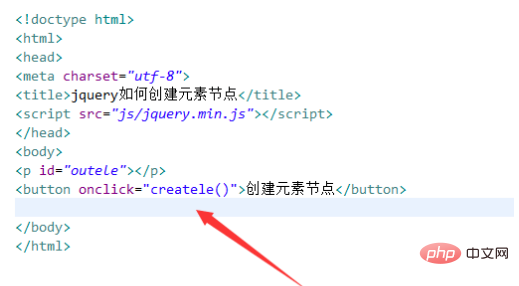
2. Erstellen Sie in der Datei test.html ein p-Tag und fügen Sie dann einen img-Knoten innerhalb des p-Tags hinzu.

3. Fügen Sie in der Datei test.html ein ID-Attribut zum p-Tag hinzu, das zum Abrufen des p-Tag-Objekts unten verwendet wird.

4. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Ereignis an die Schaltfläche und führen Sie beim Klicken auf die Schaltfläche createle() aus Funktion. createle()函数。

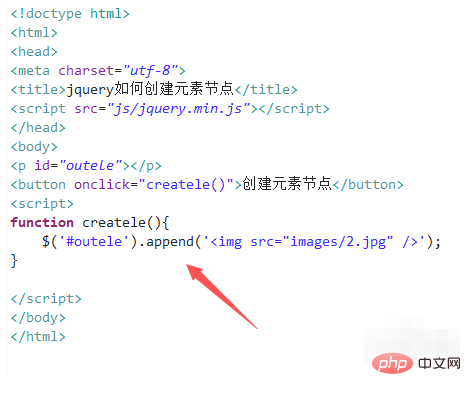
5、在js标签内,创建createle()函数,在函数内,通过id获得p元素对象,使用append()
 .
.  5 . Erstellen Sie im js-Tag die Funktion createle(). Rufen Sie innerhalb der Funktion das p-Elementobjekt über die ID ab und verwenden Sie die Methode
5 . Erstellen Sie im js-Tag die Funktion createle(). Rufen Sie innerhalb der Funktion das p-Elementobjekt über die ID ab und verwenden Sie die Methode append(), um den img-Knoten zum p-Tag hinzuzufügen.
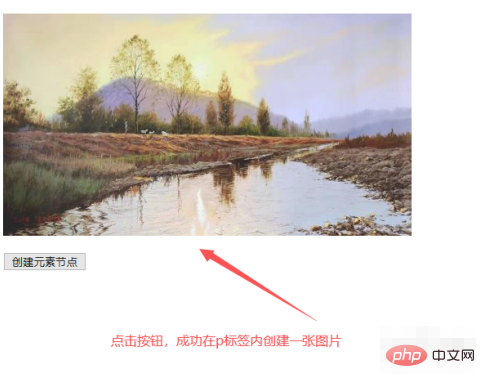
 6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.
6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.
Verwandte kostenlose Lernempfehlungen:Javascript🎜(Video)🎜🎜
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Elementknoten in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

