Heim >Web-Frontend >js-Tutorial >So verwenden Sie die JQuery-Funktion
So verwenden Sie die JQuery-Funktion
- coldplay.xixiOriginal
- 2020-12-01 15:25:442277Durchsuche
So verwenden Sie die jquery-Funktion: Die on-Methode fügt einen oder mehrere Event-Handler zum ausgewählten Element und den untergeordneten Elementen hinzu. Die Syntax lautet [$(selector).on(event, childSelector, data, function)].

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version. Diese Methode ist für alle Computermarken geeignet.
So verwenden Sie die JQuery-Funktion für:
Definition und Verwendung
Die Methode on() fügt einen oder mehrere Ereignishandler für das ausgewählte Element und die Unterelemente hinzu. Die Methode „on()“ ist ein neuer Ersatz für die Methoden „bind()“, „live()“ und „delele()“. Diese Methode bringt viel Komfort in die API und wird empfohlen, da sie die jQuery-Codebasis vereinfacht. on()方法在被选元素及子元素上添加一个或多个事件处理程序。
on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
提示:
如需移除事件处理程序,请使用 off() 方法。
如需添加只运行一次的事件然后移除,请使用 one() 方法。
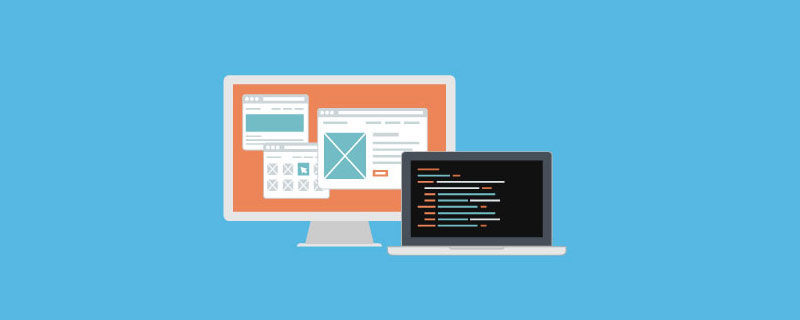
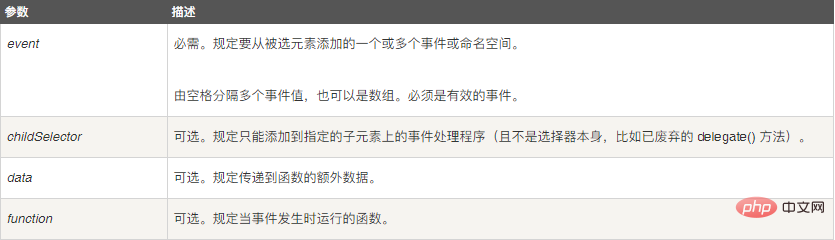
语法
$(selector).on(event,childSelector,data,function)

向 <p></p>
- 🎜Um Event-Handler zu entfernen, verwenden Sie die Methode off(). 🎜
- 🎜Um ein Ereignis hinzuzufügen, das nur einmal ausgeführt wird, und es dann zu entfernen, verwenden Sie die Methode one(). 🎜
$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});🎜 🎜🎜Fügen Sie einen Click-Event-Handler zum
🎜🎜Fügen Sie einen Click-Event-Handler zum <p></p>-Element hinzu: 🎜rrreeeDas obige ist der detaillierte Inhalt vonSo verwenden Sie die JQuery-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So vergleichen Sie die Größe zweier Zahlen in JQuery
- So ermitteln Sie, ob ein JQuery-Objekt eingegeben oder ausgewählt wird
- So überprüfen Sie, ob die Eingabe in JQuery chinesisch ist
- Was sind die Gemeinsamkeiten und Unterschiede zwischen jQuery und Zepto?
- Was ist der Unterschied zwischen JQuery click() und onclick()

