Heim >Web-Frontend >js-Tutorial >Was sind die Gemeinsamkeiten und Unterschiede zwischen jQuery und Zepto?
Was sind die Gemeinsamkeiten und Unterschiede zwischen jQuery und Zepto?
- coldplay.xixiOriginal
- 2020-11-27 15:29:348713Durchsuche
Ähnlichkeiten und Unterschiede zwischen jQuery und Zepto: 1. Die Ähnlichkeit besteht darin, dass Zepto ursprünglich als Bibliothek für mobile Endgeräte entwickelt wurde und eine leichte Alternative zu jQuery ist. Wenn Sie mit jQuery vertraut sind, können Sie Zepto problemlos beherrschen Der Unterschied besteht darin, dass das Hinzufügen der ID jQuery nicht wirksam wird, Zepto jedoch schon.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
Ähnlichkeiten und Unterschiede zwischen jQuery und Zepto:
1 Dasselbe wie
Zepto war ursprünglich eine Bibliothek, die für mobile Endgeräte entwickelt wurde und eine leichte Alternative zu jQuery ist, da seine API jQuery ähnelt und die Dateigröße gleich ist kleiner. Der größte Vorteil von Zepto ist seine Dateigröße, die knapp über 8 KB beträgt. Es ist die kleinste unter den derzeit voll funktionsfähigen Bibliotheken. Obwohl sie nicht groß ist, reichen die von Zepto bereitgestellten Tools aus, um die Anforderungen der Programmentwicklung zu erfüllen. Die meisten der häufig verwendeten APIs und Methoden in jQuery sind in Zepto verfügbar, und es gibt einige in Zepto, die in jQuery nicht zu finden sind. Da die meisten APIs von Zepto mit jQuery kompatibel sind, ist die Verwendung außerdem äußerst einfach. Wenn Sie mit jQuery vertraut sind, können Sie Zepto problemlos beherrschen. Sie können viele Methoden in jQuery auf die gleiche Weise wiederverwenden und Methoden aneinanderreihen, um saubereren Code zu erhalten, ohne sich die Dokumentation anzusehen.
2. Unterschiede
1. Für mobile Programme verfügt Zepto über einige grundlegende Touch-Ereignisse, die für die Touchscreen-Interaktion verwendet werden können (Zepto unterstützt keinen IE-Browser). Fucks war verwirrt über das Cross-Browser-Problem, entschied sich jedoch nach sorgfältiger Überlegung dazu, die Dateigröße zu reduzieren, genau wie das jQuery-Team ältere Versionen von IE in Version 2.0 (6 7 8) nicht mehr unterstützt. Da Zepto die jQuery-Syntax verwendet, empfiehlt es in seiner Dokumentation jQuery als Fallback-Bibliothek im IE. Auf diese Weise kann das Programm weiterhin im IE ausgeführt werden und andere Browser können den Dateigrößenvorteil von Zepto nutzen. Allerdings sind die APIs der beiden nicht vollständig kompatibel. Seien Sie daher vorsichtig und führen Sie bei der Verwendung dieser Methode ausreichende Recherchen durch.
2. Der Unterschied zwischen Dom-Operationen: jQuery wird beim Hinzufügen einer ID nicht wirksam, Zepto jedoch.
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3. Der Unterschied in der Ereignisauslösung: Bei Verwendung von jQuery wird die Handlerfunktion des Ladeereignisses nicht ausgeführt; bei Verwendung von Zepto wird die Handlerfunktion des Ladeereignisses ausgeführt.
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. Der Unterschied zwischen der Ereignisdelegierung:
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});Wenn in Zepto auf a geklickt wird, werden nacheinander die Inhalte von „a-Ereignis“ und „b-Ereignis“ angezeigt, was darauf hinweist, dass die Ereignisdelegation zwar aktiviert ist.a, es wird auch die Provision auf .b ausgelöst. Aber in jQuery wird nur das Delegate-Popup „a event“ über .a ausgelöst. In Zepto werden alle Klick-Delegierten-Ereignisse für das Dokument nacheinander in eine Warteschlange gestellt. Überprüfen Sie beim Klicken zunächst, ob das aktuelle Element .a ist, und führen Sie es aus, wenn es übereinstimmt. Überprüfen Sie dann, ob es .b ist, und führen Sie es aus es passt. In jQuery werden zwei Klickereignisse für das Dokument delegiert. Nach dem Klicken werden sie über den Selektor abgeglichen und das delegierte Ereignis des entsprechenden Elements ausgeführt.
5. Der Unterschied zwischen width() und height(): Zepto wird durch das Box-Modell (Box-Sizing) bestimmt. Verwenden Sie .width(), um die zugewiesene Breite zurückzugeben, und verwenden Sie .css('width'), um zurückzugeben das Ergebnis des Hinzufügens eines Rahmens usw.; jQuery ignoriert das Box-Modell und gibt immer die Breite/Höhe des Inhaltsbereichs zurück (ohne Abstand und Rand).
6. Der Unterschied zwischen offset(): Zepto gibt {top, left, width, height} zurück; jQuery gibt {width, height} zurück.
7. Zepto kann die Breite und Höhe versteckter Elemente nicht ermitteln, jQuery jedoch.
8. Zepto definiert die Extend-Methode für den Prototyp nicht, jQuery jedoch schon.
9. Die Each-Methode von Zepto kann nur Arrays durchlaufen, keine JSON-Objekte.
10. Zepto versucht, die prop-Methode zu verwenden, wenn es die ausgewählten und überprüften Attribute des Doms bedient, und hat beim Lesen von Attributwerten Vorrang vor attr. Zepto kann keine jQuery-ähnlichen Methoden verwenden, um die ausgewählte Option des ausgewählten Elements abzurufen$('option[selected]'),因为selected属性不是css的标准属性。应该使用$('option').not(function(){ return !this.selected }).
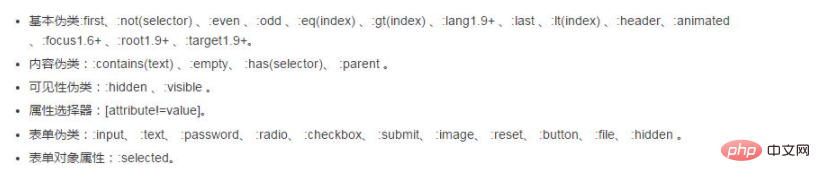
10. Von Zepto nicht unterstützte Selektoren:

Verwandte kostenlose Lernempfehlungen: Javascript (Video)
Das obige ist der detaillierte Inhalt vonWas sind die Gemeinsamkeiten und Unterschiede zwischen jQuery und Zepto?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

