Heim >Web-Frontend >js-Tutorial >So ändern Sie den Tag-Attributwert mithilfe von JQuery
So ändern Sie den Tag-Attributwert mithilfe von JQuery
- coldplay.xixiOriginal
- 2020-11-27 15:08:556551Durchsuche
So verwenden Sie jquery, um den Tag-Attributwert zu ändern: Verwenden Sie zuerst das p-Tag, um den Testtext in der Datei zu erstellen, und fügen Sie dann das Onclick-Click-Ereignis an die Schaltfläche button hinzu. ]-Methode zum Ändern des ID-Attributwerts.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
So verwenden Sie jquery, um den Attributwert eines Tags zu ändern:
1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie jquery die Attribute eines Tags ändert.

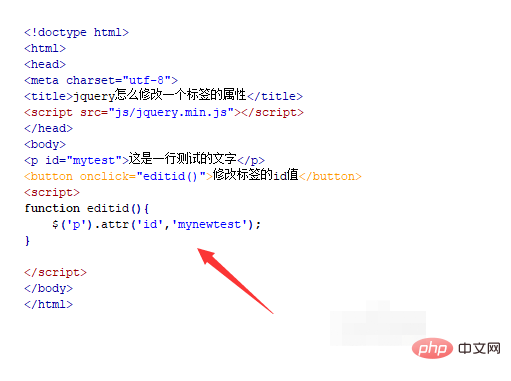
2. Verwenden Sie in der test.html-Datei das p-Tag, um eine Testtextzeile zu erstellen:

3. Fügen Sie in der test.html-Datei ein ID-Attribut hinzu zum p-Tag und zum Attributwert Für mytest wird im Folgenden die jquery-Methode verwendet, um dieses Attribut zu ändern.

4. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Click-Ereignis an die Schaltfläche und führen Sie die Funktion editid() aus, wenn auf die Schaltfläche geklickt wird.

5. Erstellen Sie im js-Tag die Funktion editid(). Rufen Sie innerhalb der Funktion das p-Tag-Objekt über den Elementnamen ab und verwenden Sie die attr()-Methode, um den Attributwert der ID zu ändern. ändere es in mynewtest.

6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Auswirkung der Quellcode-Änderung anzuzeigen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Tag-Attributwert mithilfe von JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

