Heim >Entwicklungswerkzeuge >VSCode >Das Formatieren von CSS-Code-Label-Attributen in vscode führt nicht zum Umbruch
Das Formatieren von CSS-Code-Label-Attributen in vscode führt nicht zum Umbruch
- 王林Original
- 2020-04-04 14:30:598530Durchsuche

Lösung:
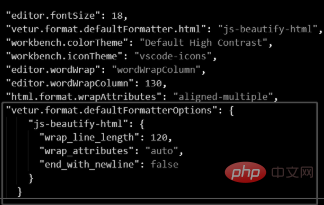
Datei öffnen => Einstellungen => Einstellungen und dann nach „vetur.format.defaultFormatterOptions“ suchen, wie unten gezeigt:

Klicken Sie dann auf „In Settings.json bearbeiten“ und kopieren Sie dann den folgenden Code in Settings.json.
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}Wie unten gezeigt:

Drücken Sie zum Speichern Strg+s.
Empfohlene verwandte Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonDas Formatieren von CSS-Code-Label-Attributen in vscode führt nicht zum Umbruch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So lösen Sie das Problem, dass vscode das Terminal nicht öffnen kannNächster Artikel:So lösen Sie das Problem, dass vscode das Terminal nicht öffnen kann

