Heim >Web-Frontend >js-Tutorial >So ermitteln Sie, ob ein JQuery-Objekt eingegeben oder ausgewählt wird
So ermitteln Sie, ob ein JQuery-Objekt eingegeben oder ausgewählt wird
- coldplay.xixiOriginal
- 2020-11-27 14:33:174512Durchsuche
So ermitteln Sie, ob ein JQuery-Objekt eingegeben oder ausgewählt wird: Öffnen Sie zuerst den HTML-Editor und erstellen Sie eine neue HTML-Datei. Geben Sie dann den JS-Code in das Tag [<script>] in [index.html] ein führt die Seite [index .html] aus. </script>

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
So ermitteln Sie, ob ein JQuery-Objekt eingegeben oder ausgewählt wird:
1 Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

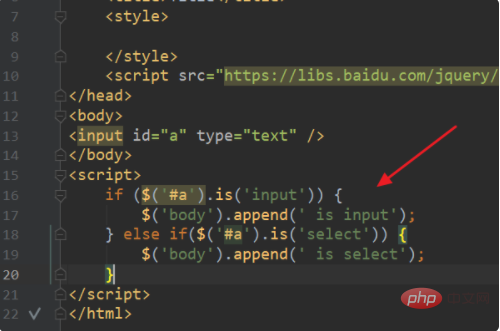
2. Geben Sie im <script></script>-Tag in index.html den js-Code ein:
if ($('#a').is('input')) {
$('body').append(' is input');
} else if($('#a').is('select')) {
$('body').append(' is select');
}
3. Der Browser führt die Seite index.html aus und das Beurteilungsergebnis des jquery-Objekttyps wird ausgegeben .

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein JQuery-Objekt eingegeben oder ausgewählt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

