Heim >Web-Frontend >js-Tutorial >So referenzieren Sie JSON in React
So referenzieren Sie JSON in React
- coldplay.xixiOriginal
- 2020-11-26 16:20:254847Durchsuche
So referenzieren Sie JSON in React: 1. Importieren Sie es direkt und verwenden Sie [create-react-app], um das Projekt zu erstellen. 2. Ändern Sie die JSON-Datei in eine JS-Datei und weisen Sie die Daten im Original-JSON den variablen Daten zu .

-
Dis Methode ist für alle Marken von Computern geeignet. -loader Modul, wenn Sie
Sie müssen nur Import verwenden, um die JSON-Datei wie ein einzuführen Komponente. , Daten aus „../lessonlist/courselist.json“ importieren;create-react-appverwenden, um das Projekt zu erstellen, dann ist das Modul bereits enthalten

Zweiter Typ: Ändern Sie die JSON-Datei in eine JS-Datei
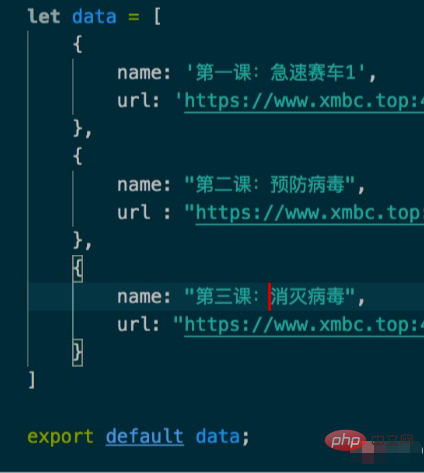
Ändern Sie die JSON-Datei in eine JS-Datei und weisen Sie dann die Daten im ursprünglichen JSON den variablen Daten zu.json-loader模块,如果你是使用create-react-app来构建项目,那么该模块已经包含在内,
你只需要用import像引入组件那样引入json文件即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,类似组件名,不用export default data来导出,不过在json文件中这样写也会报错

第二种:把json文件改成js文件
把json文件改成js文件,然后把原本json中的数据赋值给变量data,
在用import引入即可,import data from '../lessonlist/courselist.js';Verwenden Sie einfach den Import in stelle es vor, import data from '../lessonlist /courselist.js';

Diese beiden Methoden für den Zugriff auf Daten sind wie folgt
<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>Der Hauptunterschied zwischen diesen beiden Methoden
json-Dateien müssen standardmäßig nicht exportiert werden und diese Syntax wird nicht unterstützt. Die
js-Datei muss beim Standardexport Daten zuweisen Werte in der
json-Datei müssen in doppelte Anführungszeichen gesetzt werden, andernfalls wird ein Fehler gemeldet. Die js-Dateiattribute müssen nicht in doppelte Anführungszeichen gesetzt werden
: Javascript (Video)
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie JSON in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

