Heim >Web-Frontend >js-Tutorial >So verwenden Sie die jQuery-Methode getJSON()
So verwenden Sie die jQuery-Methode getJSON()
- coldplay.xixiOriginal
- 2020-11-24 17:29:364127Durchsuche
Verwendung der jQuery-Methode getJSON(): Die Methode [getJSON()] verwendet eine AJAX-HTTP-GET-Anfrage, um JSON-Daten abzurufen, und die Syntax lautet [$(selector).getJSON(url,data,success(data,status,xhr) ].

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version, diese Methode ist für alle Computermarken geeignet
Definition und Verwendung
Die Methode getJSON() verwendet AJAX HTTP GET Anfrage zum Abrufen von JSON-Daten.
Syntax
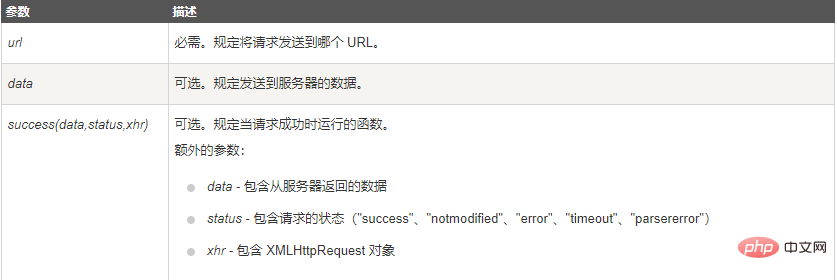
$(selector).getJSON(url,data,success(data,status,xhr))
Instanz
Verwenden Sie eine Ajax-Anfrage, um JSON-Daten abzurufen und das Ergebnis auszugeben:
$(document).ready(function(){
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});
});
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die jQuery-Methode getJSON(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Operationsschritte für die Verwendung von getJSON(), um den Server asynchron zur Rückgabe von JSON-Daten aufzufordern
- Detaillierte Erläuterung der Verwendung der Jquery-Funktionen get, post, ajax und getJSON
- jquerys Ajax und getJson domänenübergreifend, um JSON-Daten zu erhalten (grafisches Tutorial)
- getJSON() fordert den Server asynchron auf, Daten im JSON-Format zurückzugeben (grafisches Tutorial)

