Heim >Web-Frontend >js-Tutorial >getJSON() fordert den Server asynchron auf, Daten im JSON-Format zurückzugeben (grafisches Tutorial)
getJSON() fordert den Server asynchron auf, Daten im JSON-Format zurückzugeben (grafisches Tutorial)
- 亚连Original
- 2018-05-22 14:00:011877Durchsuche
Jetzt zeige ich Ihnen eine Implementierung der Verwendung von getJSON(), um den Server asynchron aufzufordern, Daten im JSON-Format zurückzugeben. Lassen Sie mich es jetzt mit Ihnen teilen und es allen als Referenz geben.
Wir können die getJSON()-Methode von jquery verwenden, um den Server aufzufordern, Daten im JSON-Format zurückzugeben:

js-Code:
function test(){
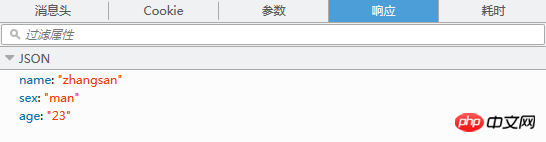
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}Serverseitige Servlet-Antwort:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}Hinweis: Sowohl JSON-Datenattributnamen als auch Zeichenwerte sind erforderlich. Es sind doppelte Anführungszeichen.
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Erläuterung von Beispielen für asynchrone Ajax-Anfragetechnologien
Grundkenntnisse über HTTP-Nachrichten und Ajax
Ajax-Funktionen und Probleme mit verstümmeltem Code (Bild- und Text-Tutorial)
Das obige ist der detaillierte Inhalt vongetJSON() fordert den Server asynchron auf, Daten im JSON-Format zurückzugeben (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

