Heim >Web-Frontend >js-Tutorial >So installieren Sie Sass in React
So installieren Sie Sass in React
- coldplay.xixiOriginal
- 2020-11-26 16:30:505011Durchsuche
So installieren Sie Sass in React: Installieren Sie zuerst die Abhängigkeiten [sass-loader] und n[ode-sass], öffnen Sie dann die Webpack-Konfiguration von React und nehmen Sie die entsprechenden Änderungen vor.

Diese Methode ist für alle Computermarken geeignet
So installieren Sie Sass in React:
1. Installieren Sie Sass-Loader und Node-Sass-Abhängigkeiten
npm install sass-loader node-sass --save-dev
. 2. Öffnen Reagieren Sie auf die Webpack-Konfiguration
node_modules/react-scripts/config/webpack.config.js
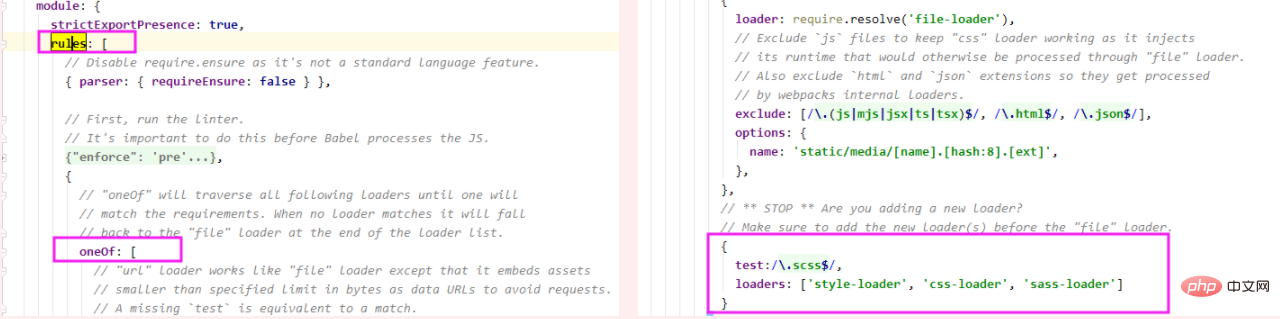
Suchen Sie die Regeln unter „Modul“ im oneof-Array, suchen Sie dann die letzte Konfiguration und ändern Sie sie wie folgt:
Verwandte kostenlose Lernempfehlung:Javascript (Video)
(Video)
Das obige ist der detaillierte Inhalt vonSo installieren Sie Sass in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

