Heim >Web-Frontend >View.js >So erstellen Sie ein Projekt mit Vue-Scaffolding
So erstellen Sie ein Projekt mit Vue-Scaffolding
- 王林Original
- 2020-11-25 09:42:2316551Durchsuche
So verwenden Sie vue scaffolding, um ein Projekt zu erstellen: 1. Installieren Sie vue-cli scaffolding global. 2. Öffnen Sie die Eingabeaufforderung und geben Sie den Projektordner über den Befehl cd ein. 4. Installieren Sie Abhängigkeiten ; 5, starten Sie das Projekt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue-Version 2.9. Diese Methode ist für alle Computermarken geeignet.
(Lernvideo-Tutorial: Javascript-Video-Tutorial)
Anleitung:
Der gesamte folgende Prozess basiert auf der Installation von node.js und cnpm.
CNPM global installieren:
npm install cnpm -g --registry=https://registry.npm.taobao.org
Tatsächlich können Sie für die Installation von vue-cli sowohl den Befehl npm als auch den Befehl cnpm verwenden. Ich persönlich bin der Meinung, dass die Installation mit npm langsamer ist und wahrscheinlich zu Fehlern führt zu Netzwerkproblemen, daher denke ich immer noch, dass die Verwendung von cnpm stabiler ist.
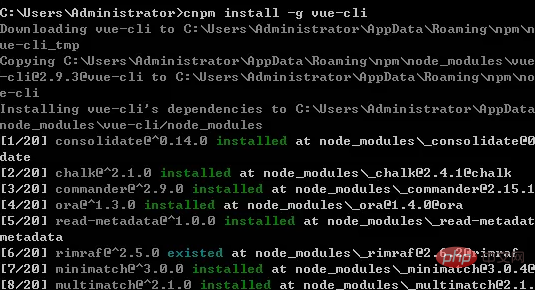
(1) Installieren Sie vue-cli global und führen Sie es im Eingabeaufforderungsfenster aus:
cnpm install -g vue-cli

Die obige Eingabeaufforderung zeigt an, dass vue-cli erfolgreich installiert wurde und das vue-cli-Projekt offiziell erstellt werden kann.
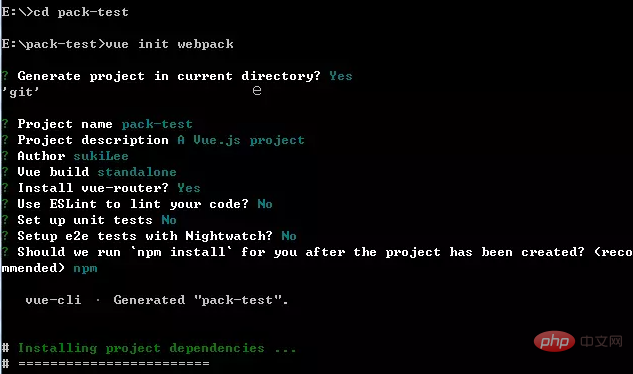
(2) Geben Sie nach erfolgreicher Installation von vue-cli mit dem Befehl cd den Ordner ein, in dem Sie das Projekt ablegen möchten, und führen Sie den Befehl zum Erstellen des vue-cli-Projekts im Eingabeaufforderungsfenster aus:
vue init webpack

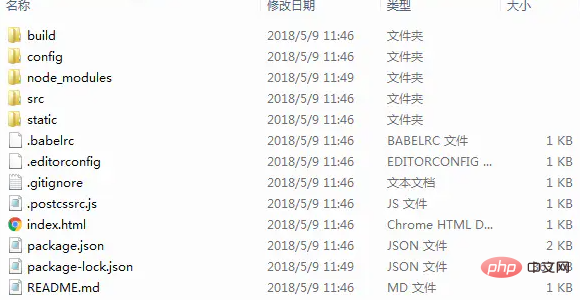
Nachdem Sie die Erstellung des Projekts bestätigt haben, müssen Sie den Projektnamen, die Projektbeschreibung, den Autor, die Verpackungsmethode, die Verwendung des ESLint-Spezifikationscodes usw. eingeben. Weitere Informationen finden Sie im Bild oben. Nachdem die Installation erfolgreich ausgeführt wurde, wird das folgende Dateiverzeichnis generiert:

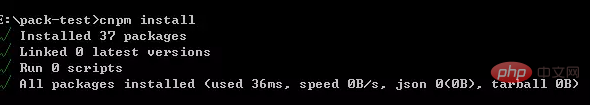
(3) Nach dem Generieren des Dateiverzeichnisses verwenden Sie cnpm, um Abhängigkeiten zu installieren:
cnpm install

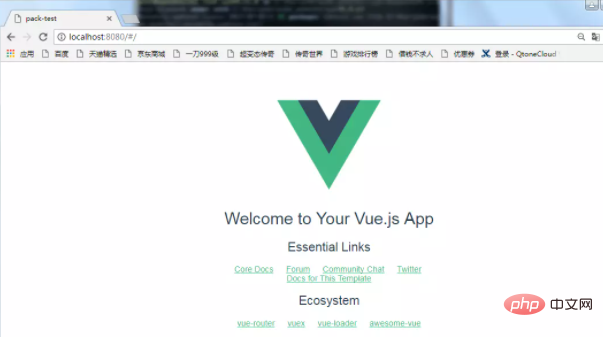
(4) Abschließend müssen Sie ausführen Befehl: npm run dev, um das Projekt zu starten. Nach Abschluss des Startvorgangs wird automatisch die Standardwebseite angezeigt:



Auf diese Weise haben Sie vue-cli erfolgreich zum Erstellen verwendet ein Vue-Projekt.
Verwandte Empfehlungen: vue.js-Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Projekt mit Vue-Scaffolding. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

