Heim >Web-Frontend >js-Tutorial >So installieren Sie das vue.cli-Gerüst
So installieren Sie das vue.cli-Gerüst
- coldplay.xixiOriginal
- 2020-11-24 09:59:104328Durchsuche
So installieren Sie das vue.cli-Gerüst: Installieren Sie zuerst den Code [npm install -g vue-cli] und installieren Sie dann die Projektabhängigkeiten [npm run dev].

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
So installieren Sie das vue.cli-Gerüst:
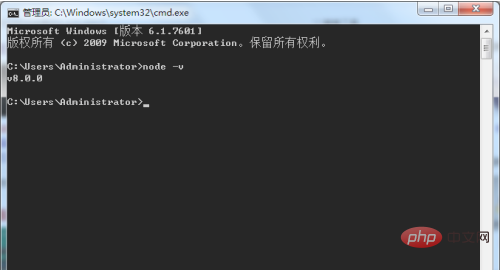
1. Überprüfen Sie vor der Installation, ob die Knotenumgebung installiert wurde. Wenn ja, werden wir mit der nächsten Installation von vue-cli fortfahren Knotenumgebung zuerst.

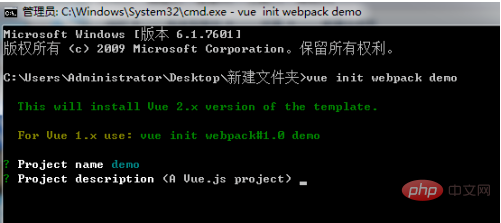
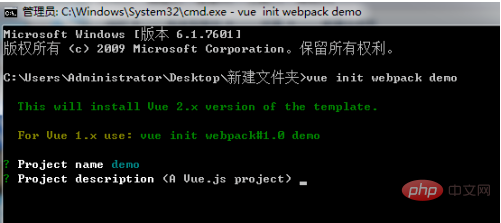
2. Installieren Sie das vue-cli-Gerüst. Der Installationscode lautet: npm install -g vue-cli. Nach der Installation wird das Projekt erstellt. npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

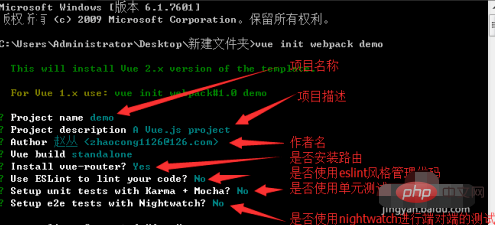
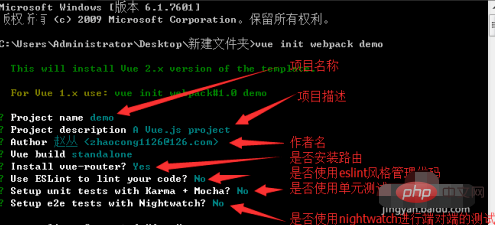
3、然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

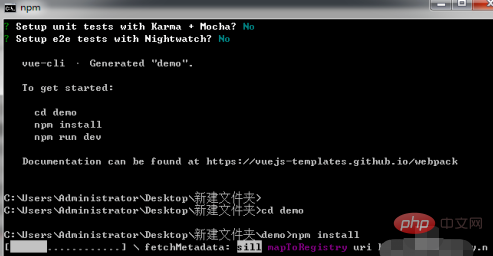
4、之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

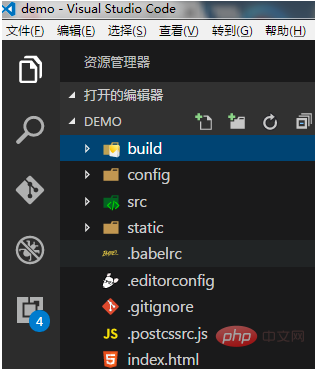
5、依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

6、所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

 3 , und wählen Sie dann entsprechend den Eingabeaufforderungen aus, ob das Plug-in installiert werden soll. Wenn es installiert ist, wählen Sie Nein, bis die Plug-in-Auswahl abgeschlossen ist.
3 , und wählen Sie dann entsprechend den Eingabeaufforderungen aus, ob das Plug-in installiert werden soll. Wenn es installiert ist, wählen Sie Nein, bis die Plug-in-Auswahl abgeschlossen ist.

4 , dann cd in das Projektverzeichnis und installieren dann die Projektabhängigkeiten. png" src= "https://img.php.cn/upload/image/922/508/140/1606183091236946.png"/>
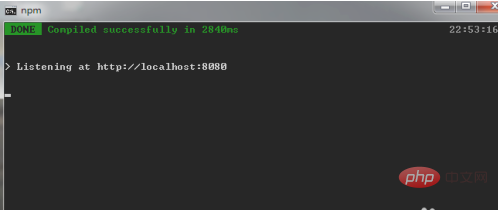
🎜🎜🎜7 Nachdem das Gerüst ausgeführt wurde, wird standardmäßig Port 8080 geöffnet Die Installation ist abgeschlossen, und dann können wir unser Projekt im Gerüst ausfüllen. 🎜🎜🎜🎜🎜🎜Verwandte Lernempfehlungen (kostenlos): 🎜Javascript-Lerntutorial🎜🎜🎜
6 Nachdem alle Vorbereitungen für das Vorspiel abgeschlossen sind, ist unser Vue-Cli-Gerüst fertiggestellt und wir werden als nächstes mit dem Projekt beginnen. Der Code lautet:
npm run dev
Das obige ist der detaillierte Inhalt vonSo installieren Sie das vue.cli-Gerüst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

