Heim >Web-Frontend >View.js >Was ist vue WEEX?
Was ist vue WEEX?
- 青灯夜游Original
- 2020-11-24 17:28:185916Durchsuche
In Vue ist WEEX ein Framework für die Entwicklung leistungsstarker nativer Anwendungen unter Verwendung beliebter Webentwicklungserfahrungen. Weex hat sich zum Ziel gesetzt, Entwicklern die Erstellung von Android-, iOS- und Webanwendungen auf der Grundlage gängiger plattformübergreifender Webentwicklungssprachen und Entwicklungserfahrungen zu ermöglichen .

Weex (ausgesprochen /wiːks/, dasselbe wie „Weeks“) ist ein Framework für die Entwicklung leistungsstarker nativer Anwendungen unter Verwendung der beliebten Webentwicklungserfahrung.
Weex hat sich zum Ziel gesetzt, Entwicklern die Erstellung von Android-, iOS- und Webanwendungen auf der Grundlage gängiger plattformübergreifender Webentwicklungssprachen und Entwicklungserfahrung zu ermöglichen. Einfach ausgedrückt: Nach der Integration von WeexSDK können Sie die JavaScript-Sprache und die Erfahrung in der Front-End-Entwicklung verwenden, um mobile Anwendungen zu entwickeln.
Die Weex-Rendering-Engine ist von der DSL-Syntaxschicht getrennt und Weex ist nicht stark von einem bestimmten Front-End-Framework abhängig. Derzeit werden die beiden Front-End-Frameworks Vue.js und Rax häufig in der Weex-Seitenentwicklung verwendet, und Weex bietet auch die umfassendste Unterstützung für diese beiden Front-End-Frameworks. Ein weiteres Hauptziel von Weex besteht darin, beliebte Webentwicklungstechnologien zu verfolgen und diese mit nativen Entwicklungstechnologien zu kombinieren, um ein hohes Maß an Einheitlichkeit in der Entwicklungseffizienz und Betriebsleistung zu erreichen. Während der Entwicklungsphase verhält sich eine Weex-Seite wie die Entwicklung einer gewöhnlichen Webseite. Zur Laufzeit nutzt die Weex-Seite die nativen Komponenten und Funktionen verschiedener Betriebssysteme vollständig aus.
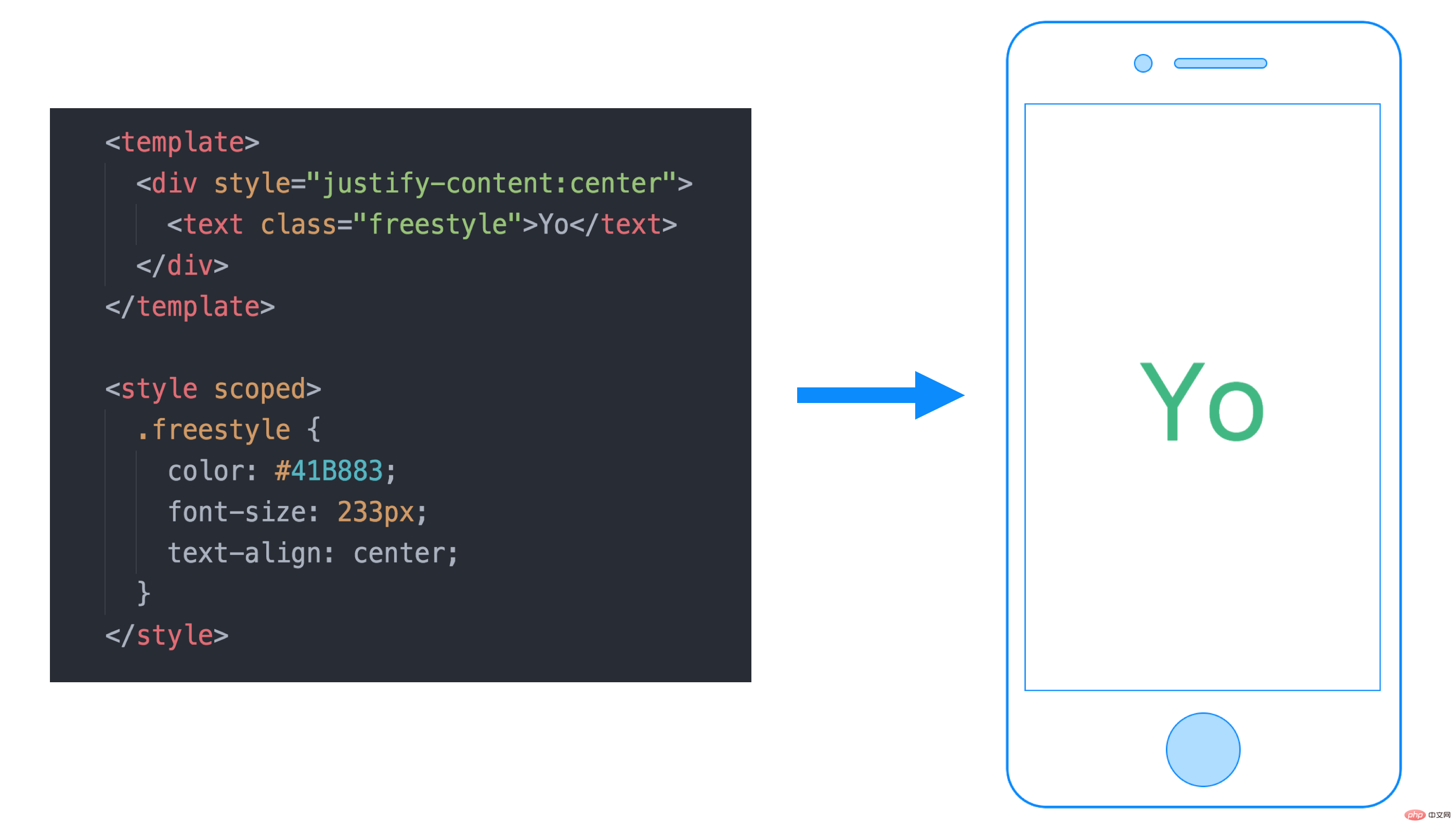
Hier ist das einfachste Beispiel, das mit Weex und Vue.js entwickelt wurde. Sie können sich einen Überblick über die Funktionsweise von Weex verschaffen.

Der Abschnitt enthält das Element
, das häufig in Webseiten verwendet wird und auch ein universeller Container in Weex ist. Das-Element unterscheidet sich von gewöhnlichem HTML. Es bietet die Möglichkeit, Text anzuzeigen. Im Bereich
können Sie verschiedene CSS-Stile definieren. Es ist zu beachten, dass diese Stile in Weex nur auf die aktuelle Komponente angewendet werden können und einen Gültigkeitsbereich haben. Weex bietet einen grundlegenden Satz integrierter Komponenten. Sie können diese Grundkomponenten kapseln und kombinieren, um Ihre eigenen Komponenten zu bilden. Sie können auch Ihre eigenen brandneuen Komponenten erstellen, um die vom Betriebssystem bereitgestellten Karten-, Video- und anderen Funktionen zu bündeln.
Innerhalb des Frameworks verwendet Weex native Komponenten zum Rendern und sorgt so weit wie möglich für eine plattformübergreifende Konsistenz. Auf verschiedenen Plattformen gibt es jedoch mehr oder weniger Unterschiede in der Darstellung und im Verhalten. Beispielsweise sind bei der Komponente
die visuellen Effekte auf verschiedenen Plattformen inkonsistent. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideokurse! !
Das obige ist der detaillierte Inhalt vonWas ist vue WEEX?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


