Heim >Web-Frontend >CSS-Tutorial >Größenänderung ist keine bekannte CSS-Eigenschaft?
Größenänderung ist keine bekannte CSS-Eigenschaft?
- 青灯夜游Original
- 2020-11-24 14:08:422404Durchsuche
resize ist eine bekannte CSS-Eigenschaft. resize ist ein neues Attribut in CSS3, mit dem angegeben wird, ob die Größe eines Elements vom Benutzer geändert wird. Das resize-Attribut ermöglicht es dem Benutzer, die Größe des Elements durch Ziehen frei zu skalieren.

Diese Methode ist für alle Computermarken geeignet.
Verwandte Empfehlungen: „CSS3-Video-Tutorial“
CSS-Größenänderungsattribut
Das Größenänderungsattribut kann angeben, ob die Größe eines Elements vom Benutzer geändert wird.
resize ist ein neues Attribut in CSS3, das es Benutzern ermöglicht, die Größe von Elementen durch Ziehen frei zu skalieren, um das Benutzererlebnis zu verbessern. In der Vergangenheit konnte dies nur durch das Schreiben einer großen Anzahl von Skripten in Javascript erreicht werden, was zeitaufwändig, arbeitsintensiv und ineffizient war. Das
Resize-Attribut kann verwendet werden, um die Größe eines Elements entsprechend den Benutzeranforderungen und in welche Richtung zu ändern. Das Größenänderungsattribut kann 4 Werte annehmen. ?? angewendet auf
Resize-Eigenschaften. Auch der Standardwert.
Syntax: Element{
Resize : none|both|vertical|horizontal;
}
Beispiel: Element{
resize:none;
}
Ausgabe
Im obigen Beispiel können Sie die Größe des p-Elements nicht ändern. Es ist statisch.
2) Größenänderung: beides Wenn der Benutzer möchte, dass sein Element auf beiden Seiten der Breite und Höhe größenveränderbar sein soll, werden beide Werte auf das Attribut „Größenänderung“ angewendet.
Syntax:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: none;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>None value doesn’t allow resizing of this p element.</p>
</p>
</body>
</html>
Beispiel: 
Element{
resize:both;
}
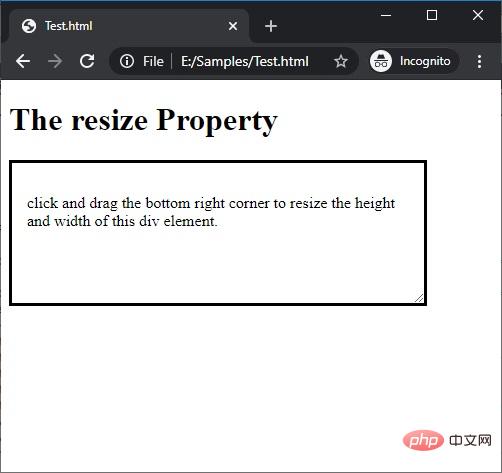
Ausgabe
Um die Größe zu ändern, klicken und ziehen Sie im obigen Beispiel auf die untere rechte Ecke dieses p-Elements.
3) Größe ändern: vertikal Wenn der Benutzer die Höhe eines Elements nach Bedarf anpassen möchte, wenden Sie den vertikalen Wert auf das Attribut „Größe ändern“ an.
Syntax:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height and width of this p element.</p>
</p>
</body>
</html>
Beispiel:
Element{
resize:vertical;
}
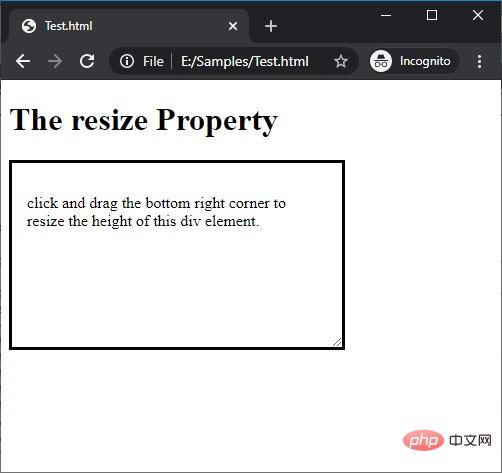
Ausgabe
Im obigen Beispiel kann der Benutzer auf die untere rechte Ecke dieses p-Elements klicken und ziehen, um seine Höhe anzupassen. 4) Größe ändern: horizontal
Wenn der Benutzer die Breite size eines Elements nach Bedarf ändern möchte, wenden Sie den horizontalen Wert auf das Attribut „resize“ an.
Syntax:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height of this p element.</p>
</p>
</body>
</html>
Beispiel:
Element{
resize:horizontal;
}
Ausgabe
Im obigen Beispiel kann der Benutzer auf die untere rechte Ecke dieses p-Elements klicken und ziehen, um seine Breite anzupassen. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonGrößenänderung ist keine bekannte CSS-Eigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

