Heim >Web-Frontend >CSS-Tutorial >So begrenzen Sie die Anzahl der Textwörter in CSS
So begrenzen Sie die Anzahl der Textwörter in CSS
- 王林Original
- 2020-11-24 10:35:326394Durchsuche
So begrenzen Sie die Wortanzahl von Text in CSS: Setzen Sie zunächst das Overflow-Attribut in der Beschriftung auf „hidden“ und verwenden Sie dann die Attribute „white-space:nowrap“ und „text-overflow:ellipsis“, um den Text auszublenden, wenn er überschritten wird die Breite.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
(Teilen von Lernvideos: CSS-Video-Tutorial)
So begrenzen Sie die Anzahl der Wörter im CSS-Text:
Die spezifische Methode ist wie folgt:
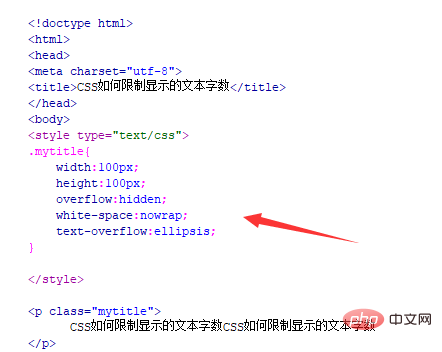
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html. um zu erklären, wie man CSS verwendet. Begrenzen Sie die Anzahl der angezeigten Textwörter.

Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile zum Testen zu erstellen.

Legen Sie in der Datei test.html ein Klassenattribut für das p-Tag fest, um den Stil festzulegen.

Legen Sie im CSS-Tag den Stil des p-Tags über die Klasse fest und definieren Sie seine Breite als 100 Pixel und seine Höhe als 100 Pixel.

Setzen Sie im CSS-Tag das Überlaufattribut auf versteckt, um den Text auszublenden, wenn er die Breite überschreitet. Verwenden Sie gleichzeitig „white-space:nowrap“ und „text-overflow:ellipsis“, um festzulegen, dass der Text ausgeblendet und mit Ellipsen angezeigt wird, wenn er die Breite überschreitet.

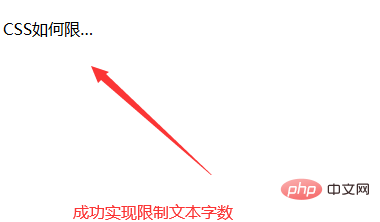
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo begrenzen Sie die Anzahl der Textwörter in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

