Heim >Web-Frontend >CSS-Tutorial >Verfügen CSS-Elemente auf Blockebene über vererbbare Eigenschaften?
Verfügen CSS-Elemente auf Blockebene über vererbbare Eigenschaften?
- 青灯夜游Original
- 2020-11-23 15:34:063340Durchsuche
In CSS verfügen Elemente auf Blockebene über vererbbare Attribute: 1. text-indent-Attribut, das zum Angeben der Einrückung der ersten Textzeile im Textblock verwendet wird; 2. text-align-Attribut, das verwendet wird um die horizontale Ausrichtung des Elementtextes anzugeben.

CSS-Elemente auf Blockebene haben vererbbare Eigenschaften.
Attribute, die Elemente auf Blockebene erben können:
1. text-indent
Das text-indent-Attribut gibt den Einzug der ersten Textzeile im Textblock an.
Hinweis: Negative Werte sind zulässig. Wenn der Wert negativ ist, wird die erste Zeile nach links eingerückt.
Attributwert:
Länge Festen Einzug definieren. Standardwert: 0.
% Definiert den Einzug basierend auf einem Prozentsatz der Breite des übergeordneten Elements.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
</html>
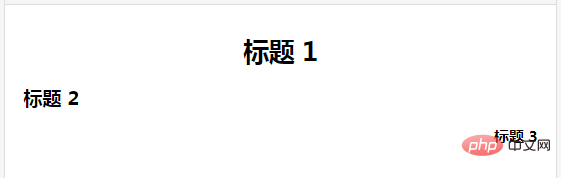
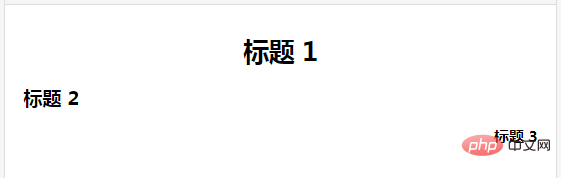
2, text-align
Das text-align-Attribut gibt die horizontale Ausrichtung des Texts des Elements an.
Attributwert:
left Ordnet den Text links an. Standard: Wird vom Browser bestimmt.
rechts Ordne den Text rechts an.
Mitte Ordnen Sie den Text in der Mitte an.
justify erreicht den Effekt, dass Text an beiden Enden ausgerichtet wird.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
</body>
</html>
Weitere Programmierkenntnisse finden Sie unter: Programmierlernkurs! !
Das obige ist der detaillierte Inhalt vonVerfügen CSS-Elemente auf Blockebene über vererbbare Eigenschaften?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

