Heim >Web-Frontend >CSS-Tutorial >So stellen Sie die Schriftart in CSS auf Weiß ein
So stellen Sie die Schriftart in CSS auf Weiß ein
- 王林Original
- 2020-11-23 14:29:369217Durchsuche
So stellen Sie die Schriftart in CSS auf Weiß ein: Sie können die Farbe der Schriftart angeben, indem Sie das Farbattribut verwenden, z. B. [Farbe: Weiß] oder [Farbe: #fff]. Der Farbwert kann ein Farbname oder ein Hexadezimalwert sein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
So stellen Sie die Schriftart in CSS auf Weiß ein:
(Teilen von Lernvideos: CSS-Video-Tutorial)
Verwandte Attribute:
Das Farbattribut gibt die Farbe des Texts an.
Syntax:
color : value;
Attributwert:
Farbname: Gibt den Farbwert als Farbe des Farbnamens an (z. B. Rot).
hex_number: Gibt den Farbwert als Hexadezimalwert an (z. B. #ff0000).
rgb_number: Gibt den Farbwert als Farbe des RGB-Codes an (z. B. rgb(255,0,0)).
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: palegreen;
}
.color1 {
color: white
}
.color2 {
color: #fff
}
#color3 {
color: rgb(255, 255, 255)
}
</style>
</head>
<body>
<p>默认字体颜色</p>
<p class="color1">字体颜色设置white</p>
<p class="color2">字体颜色设置#fff</p>
<p id="color3">字体颜色设置rgb(255,255,255)</p>
</body>
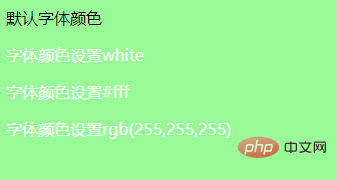
</html> Implementierungseffekt:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Schriftart in CSS auf Weiß ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

