Heim >Web-Frontend >View.js >Wie überprüfe ich die Versionsinformationen von vue.js?
Wie überprüfe ich die Versionsinformationen von vue.js?
- 青灯夜游Original
- 2020-11-20 16:08:1319574Durchsuche
So überprüfen Sie die Versionsinformationen von vue.js: 1. Verwenden Sie die Tastenkombination „win+r“, um das Fenster „Ausführen“ zu öffnen, geben Sie „cmd“ ein und drücken Sie die Eingabetaste, um das cmd-Befehlsfenster zu öffnen. 2. Geben Sie den Befehl „ ein; Geben Sie den Befehl „vue -V“ oder „vue --version“ ein und drücken Sie zum Anzeigen die Eingabetaste.

So überprüfen Sie die Version von vue.js
1. Öffnen Sie mit der Tastenkombination „win+r“ das Fenster „Ausführen“, klicken Sie und geben Sie „cmd“ in das Popup-Fenster ein. und klicken Sie unten mit der linken Maustaste. Klicken Sie auf „OK“, um das cmd-Befehlsfenster zu öffnen.

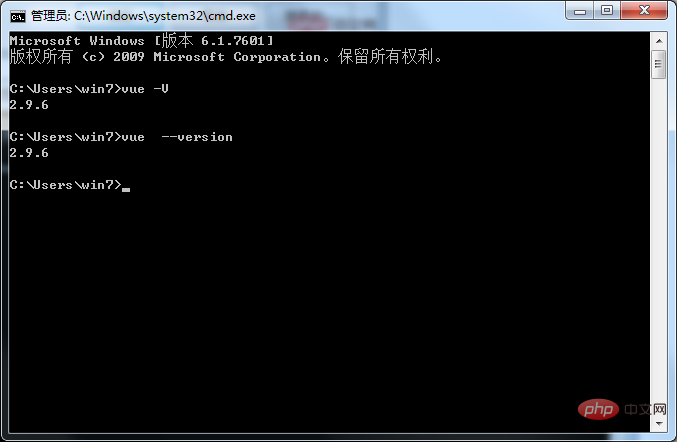
2. Geben Sie den Befehl „vue -V“ (beachten Sie hier das große „V“) oder den Befehl „vue --version“ ein und drücken Sie zur Bestätigung die Eingabetaste.

Verwandte Empfehlungen:
Zusammenfassung der Front-End-Vue-Interviewfragen 2020 (mit Antworten)
Vue-Tutorial-Empfehlung: 2020 neueste 5 vue.js-Video-Tutorial-Auswahl
Mehr Für Programmierung -bezogenes Wissen finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWie überprüfe ich die Versionsinformationen von vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


