Heim >Web-Frontend >View.js >Was sind die Vue-Ladeoptimierungsstrategien?
Was sind die Vue-Ladeoptimierungsstrategien?
- coldplay.xixiOriginal
- 2020-11-18 11:53:563415Durchsuche
Vue-Ladeoptimierungsstrategie: 1. Lazy Loading von Routen; 2. Laden von Komponenten nach Bedarf; 3. Verwendung von [compression-webpack-plugin] zum Packen von Dateien in das GZIP-Format;

【Empfohlene verwandte Artikel: vue.js】
Vue-Ladeoptimierungsstrategie:
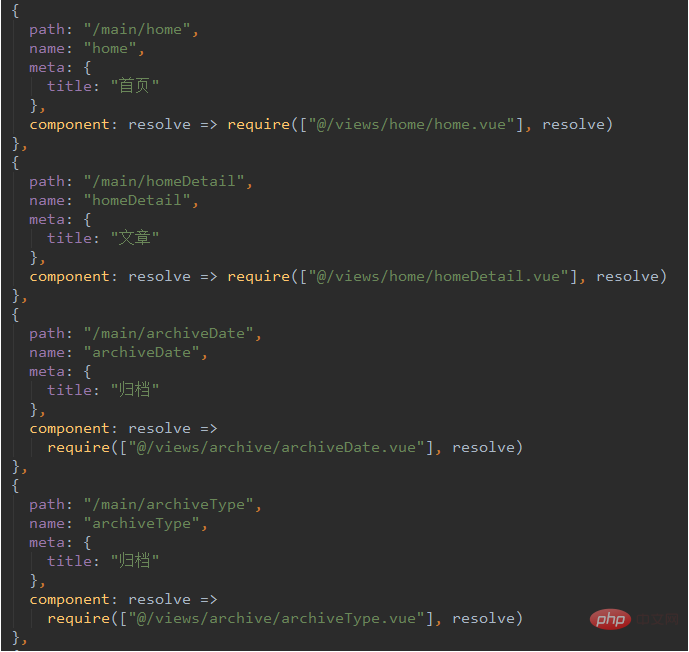
Methode 1. Route Lazy Loading
Der Grund für das langsame Laden des ersten Bildschirms ist Nichts weiter als eine Einzelseitenanwendung Es ist notwendig, die gesamte Seite in die Routing-Tabelle zu laden, und das Routing-Lazy-Loading soll dieses Problem lösen. Es wäre effizienter, wenn wir die Komponenten, die verschiedenen Routen entsprechen, in verschiedene Codeblöcke aufteilen und dann die entsprechenden Komponenten laden könnten, wenn auf die Route zugegriffen wird. Das Folgende ist ein konkretes Beispiel für das verzögerte Laden des Vue-Routings. Die Methode ist sehr einfach. Wenn Sie nicht ins Detail gehen möchten, geben Sie einfach die Route gemäß diesem Format ein. Wenn Sie sich für das verzögerte Laden von Routen interessieren, gehen Sie bitte zu Vue-Router. Methode 2. Komponenten bei Bedarf laden. Warum sollten wir Komponenten bei Bedarf laden? Der Grund ist auch sehr einfach. Einige Komponentenbibliotheken enthalten umfangreiche Komponenten. Wenn wir sie direkt einführen, werden wir zwangsläufig einige Komponenten einführen, die wir überhaupt nicht verwenden. Dadurch wird die Verpackung relativ groß und sieht für uns auch sehr unprofessionell aus. Daher ist es notwendig, es bei Bedarf einzuführen. Nehmen wir nun die iview-Komponentenbibliothek als Beispiel, um mehr über den On-Demand-Einführungsprozess zu erfahren.
1. Stellen Sie zunächst das On-Demand-Ladetool babel-plugin-import vor
npm install babel-plugin-import --save-dev2. Erstellen Sie eine .babelrc-Datei im Projektstammverzeichnis und konfigurieren Sie das Laden von Inhalten bei Bedarf
{
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]]
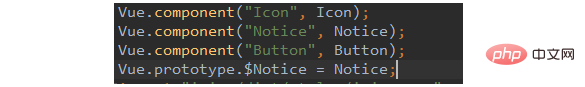
}3. Konfigurieren Sie die Komponenten, die das Projekt laden muss, in main.js Das Folgende ist ein Beispiel für iview
Dinge, die hier zu beachten sind: Global registrierte Komponenten müssen am Vue-Prototyp aufgehängt werden. Wenn wir beispielsweise die Notice-Komponente verwenden müssen, dann benötige ich
Vue.prototype.$Notice = Notice;
damit wir die iview-Komponente normal verwenden können.
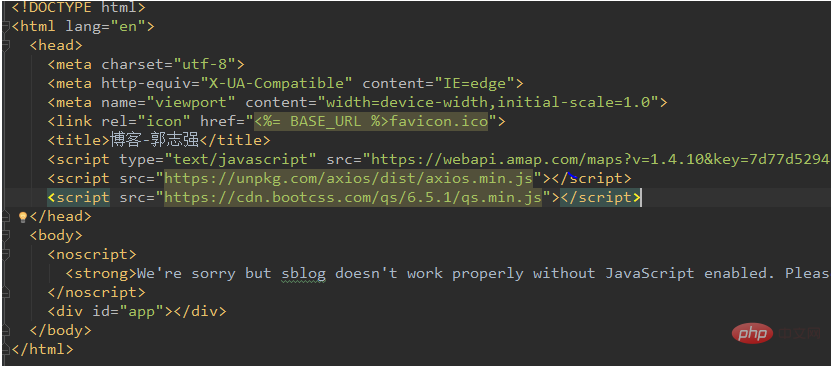
Methode 3: CDN-Beschleunigungsstrategie verwenden
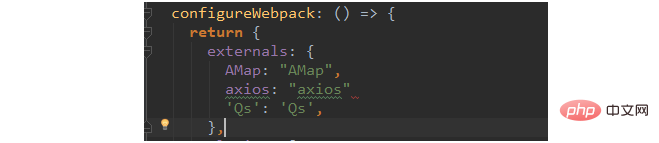
2. Konfigurieren Sie externe Geräte normalerweise globale Amap, Axios und Qs
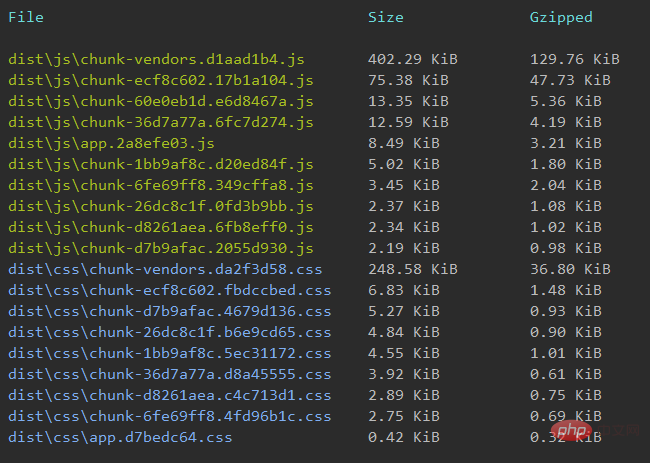
Methode 4. Verwenden Sie das Komprimierungs-Webpack-Plugin, um die Datei in das GZIP-Format zu packen Die Komprimierungs-Webpack-Plugin-Abhängigkeit generiert eine .gz-Datei, wenn npm build ausführt. Die Datei, auf die das Projekt später zugreift, ist diese .gz-Datei. Das normale Projektpaketvolumen wird um mehr als die Hälfte reduziert. 
Lassen Sie uns den Nutzungsprozess dieser Abhängigkeit näher beschreiben.
1.npm führt 
npm install compression-webpack-plugin --save-dev2.vue cli3.x konfiguriert Webpack in vue.config.js
3.nginx aktiviert den Gzip-Modus
Das Frontend wurde im vorherigen Schritt konfiguriert und dann nginx kooperiert. Dies ist relativ einfach. Solange Sie ein wenig Verständnis für nginx haben, konfigurieren wir etwas Code in nginx.conf

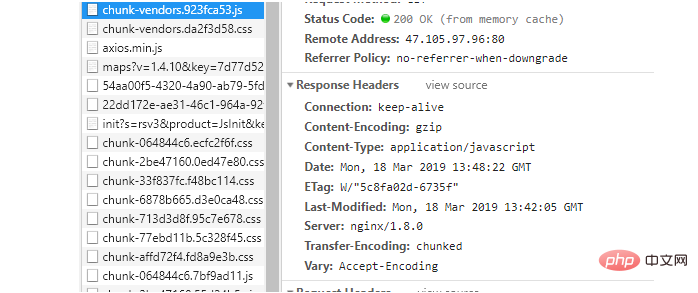
4 Überprüfen Sie, ob die Konfiguration erfolgreich ist ist sehr einfach. Überprüfen Sie einfach, ob die Inhaltskodierung der Antwortheader der Chunk-Datei gzip ist

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonWas sind die Vue-Ladeoptimierungsstrategien?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

