Heim >Web-Frontend >js-Tutorial >Einführung in die Optimierung des ersten Bildschirmladens von Vue
Einführung in die Optimierung des ersten Bildschirmladens von Vue
- 不言Original
- 2018-06-29 10:57:262704Durchsuche
Dieser Artikel stellt hauptsächlich eine kurze Diskussion über die Optimierung des ersten Bildschirmladens dar. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Dieser Artikel führt eine kurze Diskussion über die Optimierung des ersten Bildschirmladens von Vue ein und teilt sie mit allen. Die Details sind wie folgt:
Bibliotheksnutzung
vue
vue-router
axios
-
muse- ui
Material-Icons
vue-baidu-map
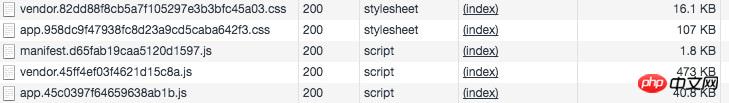
Vor der Optimierung
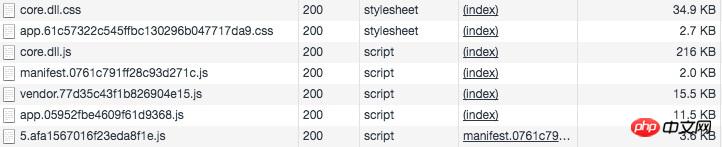
Zuerst bauen wir unter normalen Umständen

Optimieren
1. Laden bei Bedarf
Aktuelle beliebte UI-Frameworks wie iview, muse-ui und Element UI unterstützen alle das Laden bei Bedarf mit nur einem leichte Änderung am Code.
Vor der Änderung:
import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'muse-ui/dist/theme-light.css' Vue.use(MuseUI)
Nach der Änderung:
import appBar from 'muse-ui/src/appBar' import toast from 'muse-ui/src/toast' import drawer from 'muse-ui/src/drawer' import popup from 'muse-ui/src/popup' Vue.component(appBar.name, appBar); Vue.component(toast.name, toast); Vue.component(drawer.name, drawer); Vue.component(popup.name, popup);
Das Problem dabei ist, dass Sie die gesamte Muse-UI registrieren müssen Komponenten, die im gesamten Projekt verwendet werden. Sie können auch nur teilweise auf die von Ihnen verwendeten Seiten verweisen.
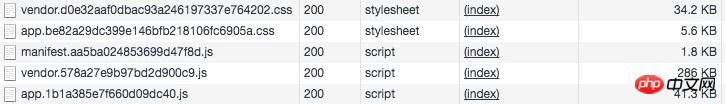
Werfen wir einen Blick auf die Auswirkung der Verwendung von On-Demand-Laden?

Wenn das aktuelle Projekt auf 16 Muse-UI-Komponenten verweist, wird das CSS um 80 KB und das JS um fast 200 KB reduziert.
2 Basierend auf DllPlugin und DllReferencePlugin
Welche Optimierung sollte an den vom Projekt erstellten Dateien durchgeführt werden? Stattdessen wird die Build-Geschwindigkeit des vorkompilierten DllPlugin-Moduls optimiert ist ein bisschen wie das lib-Modul in der Android-Entwicklung oder das iOS-Framework.
Wir können die festen und im Wesentlichen unveränderten Module von Vue, Vue-Router, Axios und Muse-UI vorkompilieren, die in verwendet werden Ich werde nicht näher auf die einzelnen Vorgänge eingehen. Sie können diesen Artikel lesen, der auch von mir stammt, aber ich habe das Gefühl, dass ich nicht fließend gesprochen habe.
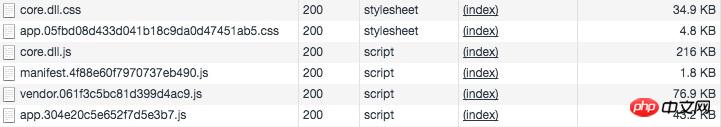
 vorher:38291ms
vorher:38291ms
3. Offizielle Dokumentation der asynchronen Komponente Das offizielle Dokument stellt es so vor:
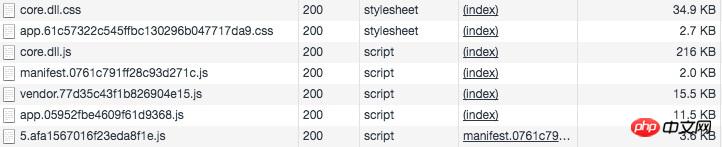
Es gibt core.dll.css und core.dll.js im Projekt sind in feste und grundsätzlich unveränderte Module unterteilt, sodass sie nur einmal kompiliert und später referenziert werden müssen. Dies spart jedes Mal Zeit beim Erstellen fester Module . Die Zeit wird von 38 Sekunden auf 10 Sekunden reduziert, es sollte immer noch sehr nützlich sein.
Bei großen Anwendungen müssen wir die Anwendung möglicherweise in mehrere kleine Module aufteilen und diese bei Bedarf vom Server herunterladen. Zur Vereinfachung ermöglicht Vue.js die Definition einer Komponente als Factory-Funktion, die die Definition der Komponente dynamisch auflöst. Vue.js löst die Factory-Funktion nur dann aus, wenn die Komponente gerendert werden muss, und speichert die Ergebnisse für ein späteres erneutes Rendern zwischen.
vorher:Router ändern
import search from './search.vue'
{
path: '/search',
name: 'search',
component: search
}nachher: const search = resolve => require(['./search.vue'], resolve);
{
path: '/search',
name: 'search',
component: search
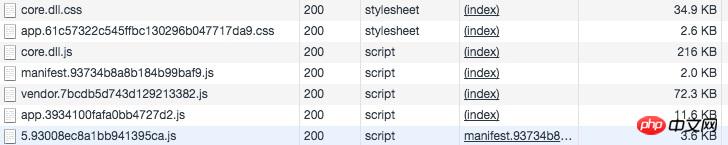
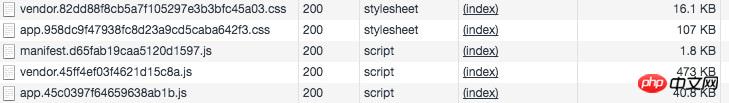
} Schauen wir uns den Effekt nach der Änderung an:
 Da mein Projekt derzeit nur 7 Seiten umfasst, ist der Effekt selbst bei asynchronem Laden der Seiten nicht sehr „angenehm“ und die Gesamtreduzierung beträgt 30 KB.
Da mein Projekt derzeit nur 7 Seiten umfasst, ist der Effekt selbst bei asynchronem Laden der Seiten nicht sehr „angenehm“ und die Gesamtreduzierung beträgt 30 KB.
Aber abhängig von der Projektsituation verwendet mein Projekt beispielsweise vue-baidu-map.
Wenn Sie der Standardlademethode folgen, wird vue-baidu-map eingegeben seller.js. Tatsächlich verwende ich diese Komponente jedoch nur auf einer bestimmten sekundären Seite. Passen wir also die Ladeposition an und platzieren Sie die registrierte Vue-Baidu-Map dort, wo sie tatsächlich verwendet wird 🎜>
Auf diese Weise ist verdor.js 56 KB kleiner. Da vue-baidu-map überhaupt nicht verwendet wird, führt dies natürlich zu einem Problem: Wenn mehrere Seiten vue-baidu-map verwenden , mehrere Seiten werden wiederholt gepackt
 Wie man Plug-Ins asynchron lädt, das habe ich noch nicht herausgefunden...
Wie man Plug-Ins asynchron lädt, das habe ich noch nicht herausgefunden...
5. webpack-bundle-analyzer
webpack-bundle-analyzer ist ein Tool, das verwendet wird, um die Zusammensetzung des von Webpack generierten Pakets zu analysieren und Entwicklern visuelles Feedback zu geben. Sie können die Abhängigkeiten über den Befehl anzeigen: 
npm run build --report.Dann teilen Sie die Codeblöcke entsprechend der spezifischen Situation auf. Das Rendering ist das schicke Bild oben ... es zeigt Ihnen deutlich die Modulaufteilung während des Packens.6 >


638,7 KB vs. 286,2 KB
Dies ist ohne Gzip-Aktivierung.
Es wurde ein Screenshot mit aktiviertem gzip hinzugefügt, 84,8 KB, was einem Komprimierungsverhältnis von 70 % im Vergleich zum endgültigen Optimierungsergebnis von 286,2 KB entspricht ... Haha

Zusammenfassung
Versuchen Sie bei Verwendung der UI-Bibliothek, die On-Demand-Lademethode zu verwenden.
Asynchrones Laden, die offizielle Dokumentation ist sehr detailliert und es ist nicht schwierig, sie zu transformieren.
Das klingt vernünftig ein bisschen albern, „Gewinn“ Es ist vielleicht nicht sehr hoch, aber es ist eine Anpassungsrichtung
Verwenden Sie den Webpack-Bundle-Analyzer, um Projektabhängigkeiten zu optimieren
Aktivieren Sie die gzip-Komprimierung auf der Serverseite. Wer weiß, wer sie verwendet!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Startbildschirmoptimierung der Vue SPA-Einzelseitenanwendung
So lösen Sie das Routing Verlaufsmodus unter Vue Die Seite ist nach dem Packen leer
Das obige ist der detaillierte Inhalt vonEinführung in die Optimierung des ersten Bildschirmladens von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

