Heim >Web-Frontend >View.js >Wie schalte ich Leerzeichen in vue.js aus und melde Fehler?
Wie schalte ich Leerzeichen in vue.js aus und melde Fehler?
- 青灯夜游Original
- 2020-11-18 12:03:583222Durchsuche
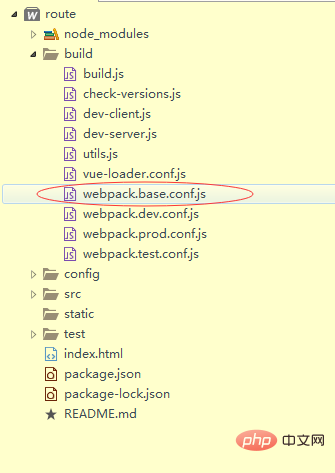
So deaktivieren Sie die Speicherplatzfehlerberichterstattung in vue.js: Suchen Sie zuerst die Datei webpack.base.conf.js im Build-Ordner und öffnen Sie die Datei. Kommentieren Sie dann „module: {rules: []}“ aus. Einige Codeinhalte mit Leerzeichenangaben reichen aus.

vue.js Lösen Sie den Speicherplatzfehler
Suchen Sie die Datei webpack.base.conf.js im Build-Ordner.

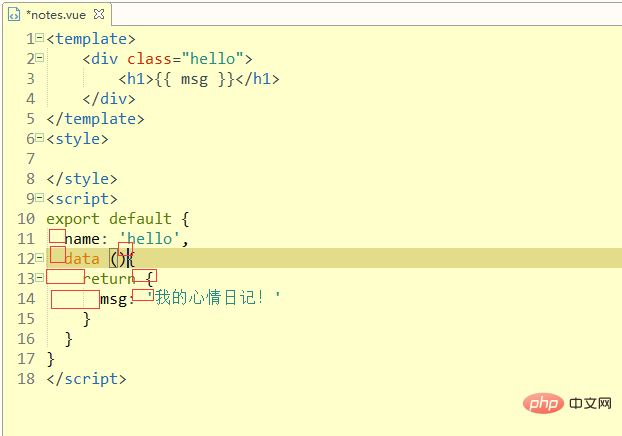
Dann öffnen Sie die Datei, suchen Sie den Code unter dem Bild und kommentieren Sie ihn aus.

Nach dem Auskommentieren, beim Schreiben von Unterseiten etc. werden keine Fehler mehr gemeldet, wenn die Leerzeichen nicht standardisiert sind. Denn dieser Fehlerbericht ist für Anfänger wirklich lästig. HahaO(∩_∩)OHaha~

Diese Orte, die ich ursprünglich markiert habe, hatten strenge Abstandsanforderungen. Diese Fehlermeldungen sind wirklich nervig o(╥﹏╥)o
Wie auch immer, ich habe dieses Problem gelöst, ich bin sehr glücklich ~~~
Verwandte Empfehlungen:
Zusammenfassung der Fragen zum Front-End-Vue-Interview 2020 (mit Antworten)
Vue-Tutorial-Empfehlungen: Auswahl der neuesten 5 Vue-JS-Video-Tutorials
Für weitere Programmierung- Verwandtes Wissen finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWie schalte ich Leerzeichen in vue.js aus und melde Fehler?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

