Heim >Web-Frontend >CSS-Tutorial >Was bedeutet Z-Index in CSS?
Was bedeutet Z-Index in CSS?
- 青灯夜游Original
- 2020-11-20 14:21:3221367Durchsuche
In CSS bedeutet Z-Index „Ebene, Ebenenraum-Stapelebene“. Er kann die Stapelreihenfolge eines Elements angeben, die zur Bestätigung der Stapelebene des Elements im aktuellen Stapelkontext verwendet wird mit einer höheren Stapelreihenfolge steht vor Elementen niedriger in der Stapelreihenfolge; „element {z-index: auto|
}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css z-index
z-index :auto|<integer>
auto Standardwert
Definition: Die Stapelreihenfolge eines Elements im Dokument, die zur Bestätigung der Stapelebene des Elements im aktuellen Stapelkontext verwendet wird.
Gilt für: positionierte Elemente. Das heißt, Elemente, deren Position nicht statisch ist, werden durch den Stapelkontext, zu dem es gehört, und die Stapelebene des Elements selbst bestimmt (jedes Element gehört nur zu einem Stapelkontext).
1. Derselbe Kaskadenkontext
Die größere Kaskadenebene wird oben und die kleinere Ebene unten angezeigt;
Die beiden Elemente in der Kaskadenebene werden entsprechend ihrer Reihenfolge im HTML-Dokumentfluss angezeigt, der später geschrieben wird wird die Vorderseite abdecken.
2. Die Anzeigereihenfolge von Elementen in verschiedenen Stapelkontexten
wird durch die Stapelebene ihrer Vorfahren bestimmt, unabhängig von ihrer eigenen Stapelebene.
Beispiel:1. Es gibt zwei p-Boxen, a und c befinden sich in einer Box und b befindet sich in einer anderen Box. Überlegen wir, ob der Z-Index ein normaler Effekt ist.
<div> <p>a</p> <p>c</p> </div> <div> <p>b</p> </div>
p Wenn der Z-Index nicht festgelegt ist, wird unter erweiterten Browsern kein neuer lokaler Stapelkontext generiert. Das heißt, ihre untergeordneten Elemente werden nicht vom neuen lokalen Stapelkontext umschlossen, sodass ihre untergeordneten Elemente vorhanden sind Dasselbe In einem Stapelkontext kann die Anzeigereihenfolge direkt durch die eigene Stapelebene bestimmt werden.
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: pink;
z-index: 1;
}
.c {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.b {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}
a, b, c befinden sich in einem Stapelkontext, daher wird die Ebene anhand der Z-Indexgröße bestimmt. Wie in der Abbildung unten gezeigt:

<div> <p>a</p> <p>c</p> </div> <div> <p>b</p> </div>
p legt den Z-Index fest, dann basieren die untergeordneten Elemente in p hauptsächlich auf der kaskadierenden Beziehung des übergeordneten Elements.
<style>
div {
width: 100px;
height: 100px;
position: relative;
}
.box1 {
z-index: 2;
}
.box2 {
z-index: 1;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: red;
}
.c {
background-color: green;
top: 20px;
left: 20px;
}
.b {
background-color: blue;
top: -20px;
left: 40px;
z-index: 20;
}
</style>
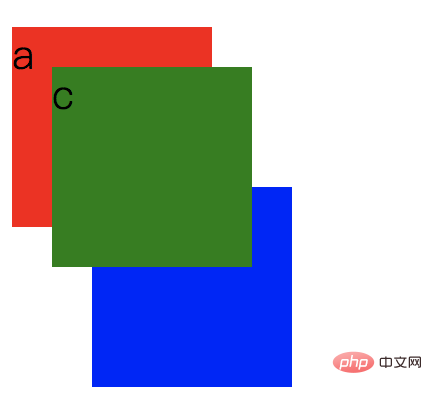
a, b, c befinden sich in unterschiedlichen Stapelkontexten, daher wird die Ebene basierend auf der Z-Indexgröße des übergeordneten Elements bestimmt. Wie in der Abbildung unten gezeigt:
 Von oben können Sie sehen, wie der Z-Index bestimmt wird: der Stapelkontext, zu dem er gehört, und die Stapelebene des Elements selbst.
Von oben können Sie sehen, wie der Z-Index bestimmt wird: der Stapelkontext, zu dem er gehört, und die Stapelebene des Elements selbst.
Weitere Kenntnisse im Zusammenhang mit der Programmierung erhalten Sie Besuchen Sie:
Website zum ProgrammierenlernenDas obige ist der detaillierte Inhalt vonWas bedeutet Z-Index in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

