Heim >Web-Frontend >CSS-Tutorial >So erreichen Sie einen nicht scrollenden CSS-Hintergrund
So erreichen Sie einen nicht scrollenden CSS-Hintergrund
- 藏色散人Original
- 2020-11-20 11:26:324954Durchsuche
So implementieren Sie einen nicht scrollenden CSS-Hintergrund: Erstellen Sie dann ein

Empfohlen: „CSS-Video-Tutorial“
Öffnen Sie die HTML-Entwicklungssoftware und erstellen Sie eine neue HTML-Codeseite.

Geben Sie mehrere Zeilen Absatztext in das Tag
ein, das zum Scrollen mit der Bildlaufleiste beim Anzeigen von Bildern verwendet wird, wenn die Bildlaufleiste des Browsers scrollt. Wie im Bild gezeigt
Legen Sie den Hintergrundbildstil fest. Erstellen Sie ein
Style-Code:
body{
background-image: url(img/bg.jpg);
background-repeat:no-repeat;
}
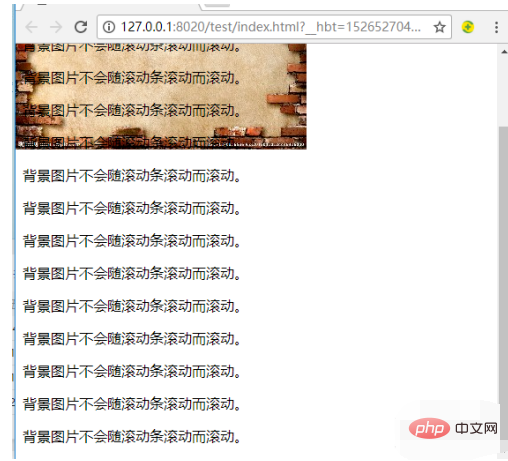
Nachdem Sie den HTML-Code gespeichert haben, öffnen Sie ihn mit einem Browser. Zu diesem Zeitpunkt wird beim Scrollen der Browser-Bildlaufleiste festgestellt, dass das Hintergrundbild mit dem Scrollen der Browser-Bildlaufleiste scrollt.

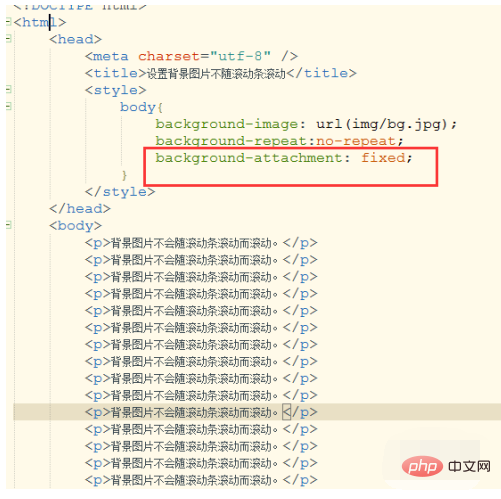
Hintergrundanhang verwenden: behoben, um festzulegen, dass das Hintergrundbild nicht mit der Bildlaufleiste scrollt. Gehen Sie zurück zur HTML-Codeseite und fügen Sie „background-attachment: Fixed“ zum Textkörperstil hinzu.
Wie im Bild gezeigt

Aktualisieren Sie den Browser, nachdem Sie die HTML-Codeseite gespeichert haben. Wenn Sie zu diesem Zeitpunkt durch die Bildlaufleiste des Browsers scrollen, wird festgestellt, dass das Hintergrundbild repariert wurde und nicht mit dem Scrollen des Browsers gescrollt wird. Als Bild

Das obige ist der detaillierte Inhalt vonSo erreichen Sie einen nicht scrollenden CSS-Hintergrund. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

