Heim > Artikel > Web-Frontend > Was ist der Unterschied zwischen den CSS-Selektoren First-Child und First-of-Type?
Was ist der Unterschied zwischen den CSS-Selektoren First-Child und First-of-Type?
- 青灯夜游Original
- 2020-11-17 15:04:523055Durchsuche
Unterschied: :first-child entspricht dem ersten untergeordneten Element im übergeordneten Element, das als erstes untergeordnetes Element in der Struktur bezeichnet werden kann, während :first-of-type mit dem ersten untergeordneten Element desselben Typs unter dem übereinstimmt Übergeordnetes Element, es ist nicht mehr auf das erste untergeordnete Element beschränkt, solange es das erste Element dieses Typs ist.

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Der Unterschied zwischen First-Child und First-of-Type im CSS-Selektor
: Der First-Child-Selektor befindet sich in CSS2 Der definierte Selektor ist anhand der wörtlichen Bedeutung leicht zu verstehen, d. h. das erste untergeordnete Element stimmt mit dem ersten untergeordneten Element in seinem übergeordneten Element überein.
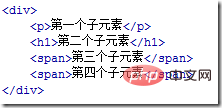
Hier ist zum Beispiel ein Codestück:

p:first-child 匹配到的是p元素,因为p元素是p的第一个子元素; h1:first-child 匹配不到任何元素,因为在这里h1是p的第二个子元素,而不是第一个; span:first-child 匹配不到任何元素,因为在这里两个span元素都不是p的第一个子元素;
: Der First-of-Type-Selektor ist ein in CSS3 definierter Selektor, und das übergeordnete Element des passenden Elements ist das erste untergeordnete Element eines bestimmten Typs.
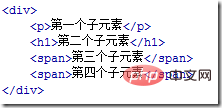
Was ist der Unterschied zwischen diesem und :first-child? Schauen wir uns diesen Code an:

p:first-of-type 匹配到的是p元素,因为p是p的所有类型为p的子元素中的第一个; h1:first-of-type 匹配到的是h1元素,因为h1是p的所有类型为h1的子元素中的第一个; span:first-of-type 匹配到的是第三个子元素span。这里p有两个为span的子元素,匹配到的是它们中的第一个。
Aus den beiden obigen Beispielen können wir also die Schlussfolgerung ziehen:
:first-child stimmt mit dem ersten untergeordneten Element eines bestimmten übergeordneten Elements überein, was man sagen kann Das erste untergeordnete Element muss strukturell sein.
:first-of-type entspricht dem ersten untergeordneten Element desselben Typs unter einem bestimmten übergeordneten Element. Beispielsweise bezieht sich p:first-of-type auf das erste aller untergeordneten Elemente vom Typ p. Hier gibt es keine Beschränkung mehr auf das erste Kindelement, sofern es sich um das erste Element dieses Typs handelt.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen den CSS-Selektoren First-Child und First-of-Type?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

